Woocommerce Reihe Teil 1: Inhalte
- Installation und erste Einstellungen
- Themes für WooCommerce
- Produkte
- Produkte anlegen
- Virtuelle Produkte
- Produkt-Varianten
- Du benötigst noch Hilfe?
Du möchtest einen Online-Shop betreiben? Dann kommst du um das Plugin WooCommerce nicht herum. Es gehört mit über 1 Million Installationen zu den beliebtesten Shop-Plugins, denn die Bedienung relativ selbsterklärend und simpel ist. Heute geht es um die Basics – Installation sowie Produkte.
Installation und erste Einstellungen
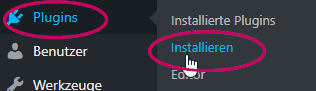
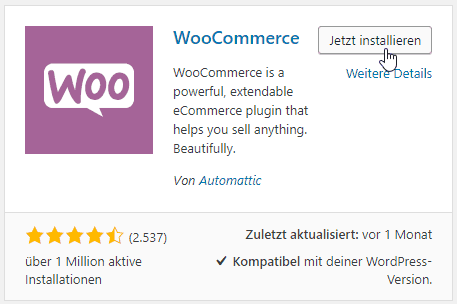
WooCommerce ist ein Plugin, zur Installation gehst du im WordPress-Backend also zu > Plugins > Installieren und suchst nach WooCommerce.
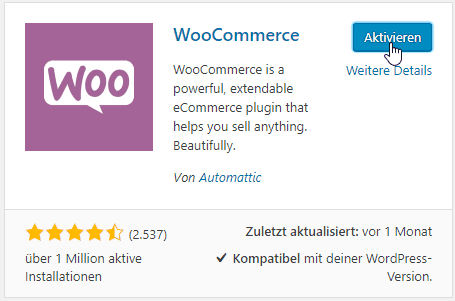
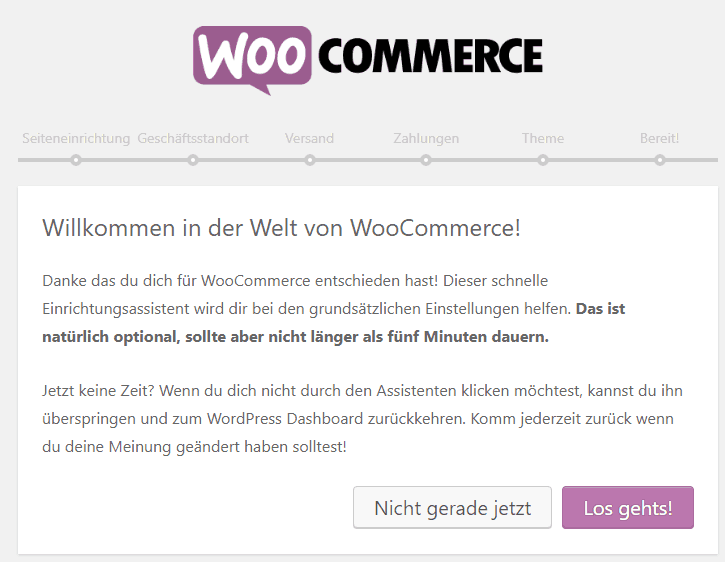
Wenn du nach der Installation das Plugin aktivierst, öffnet sich gleich der Einrichtungsassistent, der die Einstellung kinderleicht macht. Wenn du dir bei manchen Einstellungen noch nicht sicher bist was du auswählen sollst, kannst du sie später immer noch ändern.
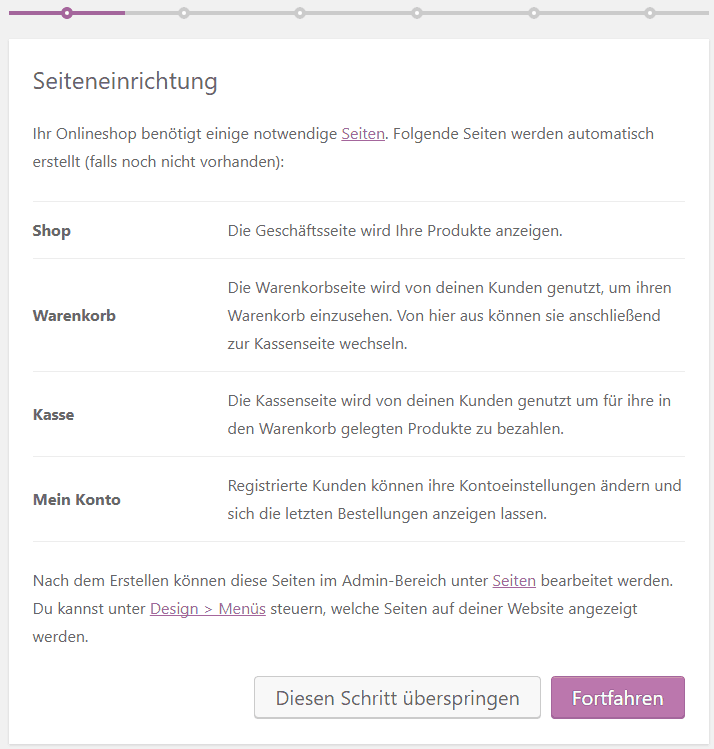
Zuerst möchte WooCommerce wichtige Seiten erstellen, die du unbedingt zum Betreiben eines Shops benötigst, beispieksweise den Warenkorb. Diesen Schritt solltest du auf jeden Fall bestätigen, also auf „Fortfahren“ klicken.
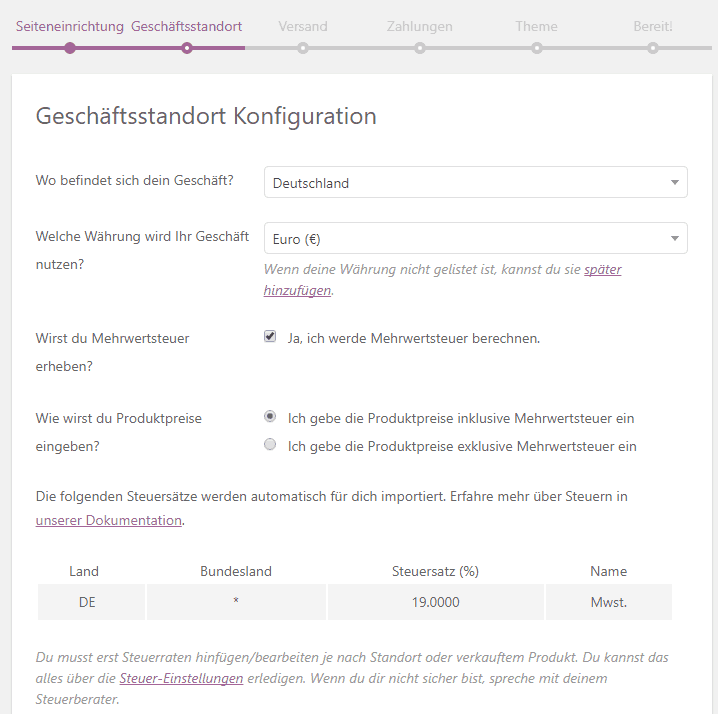
Im nächsten Schritt legst du deinen Geschäftsstandort und deine Währung fest. Ob du Mehrwertsteuer bzw. Umsatzsteuer erhebst, hängt von deiner Branche ab. Personen mit Heilberufen und Kleinunternehmer erheben beispielsweise keine Umsatzsteuer.
Wenn du einen Haken bei der Mehrwertsteuer setzt, musst du eine weitere Frage beantworten.
Im nächsten Formular geht es um die Maßangabe deiner Pakete. In Europa sind die voreingestellten Maßeinheiten Kilogramm und Zentimeter passend.
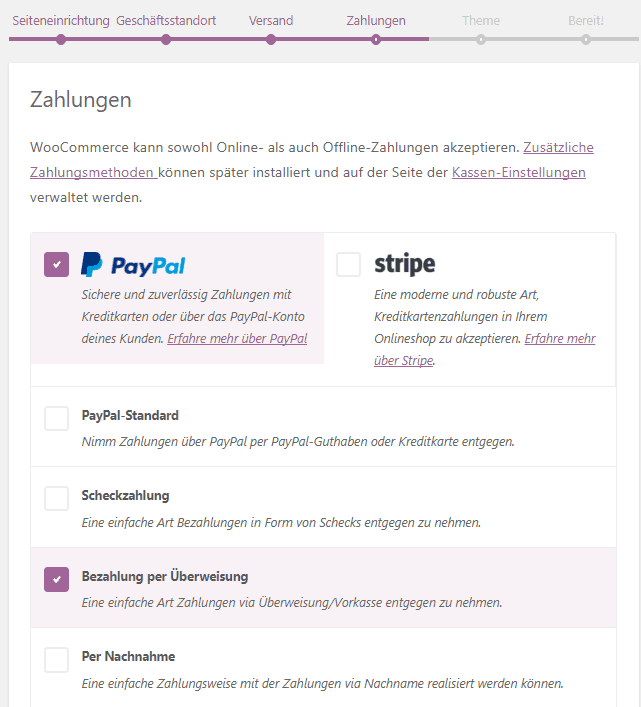
Jetzt kannst du auswählen, welche Zahlungsmöglichkeiten du anbieten möchtest. Es gibt übrigens zwei verschiedene PayPal-Möglichkeiten. Bei der zweiten gibst du direkt dein eigenes Paypal-Konto an, um Zahlungen zu erhalten.
Im nächsten Schritt wirst du gefragt, ob du das kostenlose Theme Storefront installieren möchtest, das explizit für WooCommerce-Shops entwickelt wurde. Im nächsten Abschnitt dazu mehr.
So, jetzt bist du schon mit der ersten Einrichtung fertig. Im Backend deiner Webseite gibt es nun zwei weitere Menüpunkte, die vorher noch nicht vorhanden waren: WooCommerce und Produkte.
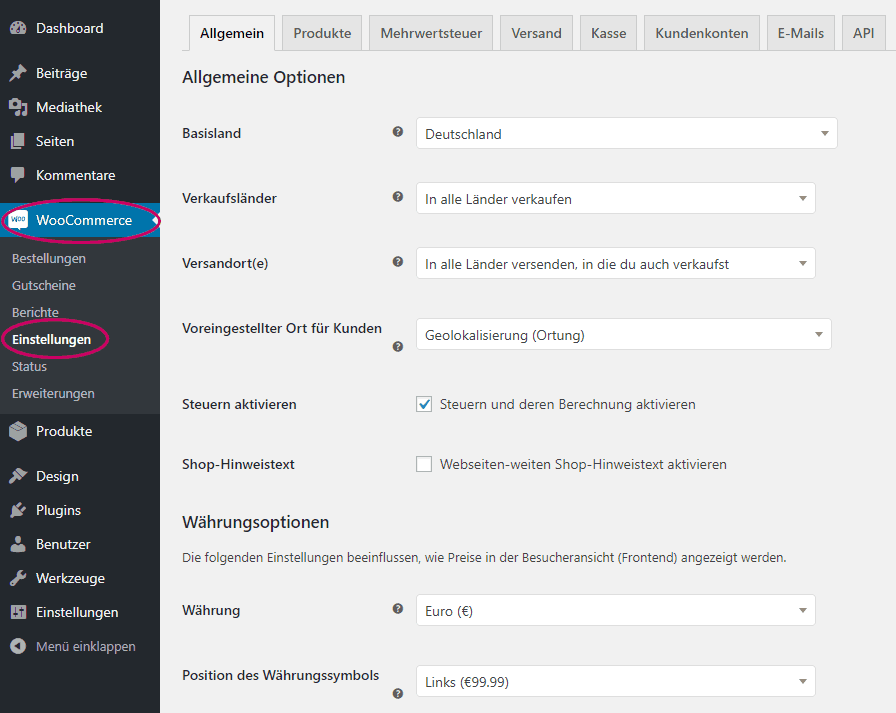
In den verschiedenen Reitern unter > WooCommerce > Einstellungen kannst du weitere Einstellungen vornehmen und auch das bearbeiten, was der Einrichtungsassistent zuvor abgefragt hat.
Folgende Fragen solltest du dir unter anderem stellen:
- Aus welchen Ländern kann man bei mir bestellen?
- Wie sollen meine Produkte dargestellt werden
- Wird die Mehrwertsteuer extra berechnet oder ist sie schon im angezeigten Preis enthalten?
Es gibt noch viel mehr einzustellen, aber die Grundeinstellungen sind zunächst in Ordnung.
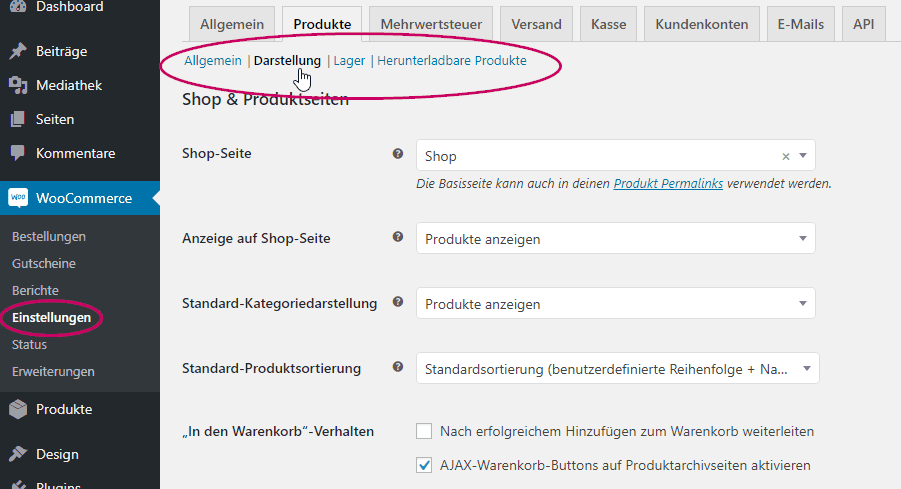
Achtung! In einigen Reitern unter Einstellung gibt es zusätzliche Unter-Kapitel, hier kannst du noch mehr Einstellungen vornehmen – zum Beispiel bei Produkten.
[et_bloom_inline optin_id=“optin_2″]
Themes für WooCommerce
Eigens für WooCommerce bietet Automattic – das sind die Macher von WooCommerce und WordPress – ein Theme an, das passgenau für den WooCommerce Store gemacht ist. Und das auch noch kostenlos. Natürlich kannst du ein anderes Theme verwenden, aber Storefront ist die Garantie, dass dein Online-Shop mit deinem Theme harmoniert.
Wie andere Themes kannst du Storefront direkt über die WordPress-Oberfläche über > Design > Themes installieren und aktivieren.
Wie jedes andere Theme kannst du Storefront über > Design > Customizer nach deinen Wünschen anpassen. Die Storefront bietet zwar nicht besonders viele Anpassungsmöglichkeiten, aber über CSS ist fast alles Erdenkliche möglich.
Außerdem gibt es weitere Anpassungen für Storefront – Child Themes und Extensions.
Child Themes sind leichte Anpassungen eines Themes. Es gibt kostenfreie und kostenpflichtige Child Themes von Storefront, beispielsweise explizit für Bekleidungsgeschäfte oder Apotheken.
Extensions sind Elemente, die die kostenfreie Storefront-Version erweitern, beispielsweise Slider, Megamenü und mehr. Es gibt sogar kostenfreie Extensions, die das simple Theme erweitern, also schau sie dir auf jeden Fall an!
Du kannst natürlich ein anderes Theme verwenden. Auf dem Marktplatz Themeforest findest du jede Menge Premium Themes, die mit WooCommerce kompatibel sind. Die Preise bewegen sich bei etwa $29 – $79.
Du weiß sicher schon, dass ich ein großer DIVI Fan (von Elegantthemes) bin. DIVI ist intuitiv und übrigens auch WooCommerce tauglich. 🙂 Meine Seite ist auch mit DIVI erstellt. Schau dir doch mal meine Startseite an.
Produkte
Produkte anlegen
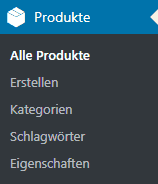
Im Backend gibt es das neue Menü > Produkte seitdem das Shop-Plugin installiert ist.
Hier legst du jedes einzelne Produkt über > Produkte > Erstellen an. Produkte Erstellen erinnert sehr an das Anlegen von Seiten und Blog-Beiträgen. Es gibt genauso wie bei Blog-Beiträgen
- Titel
- Permalink
- Text zur Beschreibung
- Kategorien
- Schlagwörter
- Produktbild
Zusätzlich gibt es Eigenschaften, die spezifisch für Produkte sind:
- Produktgalerie (in der Seitenleiste)
- Produktdaten
- Kurzbeschreibung und
- Bewertungen
In den Produktdaten kannst du 6 verschiedene Reiter ausfüllen. Unter Allgemein musst du den Preis festlegen, andere Reiter wie Eigenschaften sind optional.
Sobald du ein Produkt erstellt hast, ist es auf der Shop-Seite sichtbar.
Virtuelle Produkte
Sobald du dein Produkt als virtuelles Produkt kennzeichnest, verschwindet der Reiter für Versand, denn ein Online-Produkt wird nicht verschickt. Virtuelle Produkte sind z.B. Webinare, E-Books oder Online-Kurse. Sie können genauso wie nicht-virtuelle Produkte Eigenschaften haben, die anderen Reiter kannst du also wie gehabt bearbeiten.
Herunterladbare Produkte
Setzt du einen Haken bei „Herunterladbar“, so kannst du einen Link angeben, von dem z.B. ein E-Book oder eine mp3-Datei direkt beim Kauf heruntergeladen wird.
Affiliate-Produkte
Affiliate Marketing bedeutet, dass du ein Produkt eines anderen Anbieters empfiehlst und dafür eine Provision bekommst. In der Regel sind das digitale Produkte.
Wenn du ein Affiliate-Produkt erstellen möchtest, wählst du auf der Produktseite unter Produktdaten „Externes/Affiliate-Produkt“ aus der Drop-Down-Liste aus. Hier gibst du die URL zu dem von dir empfohlenen Produkt an.
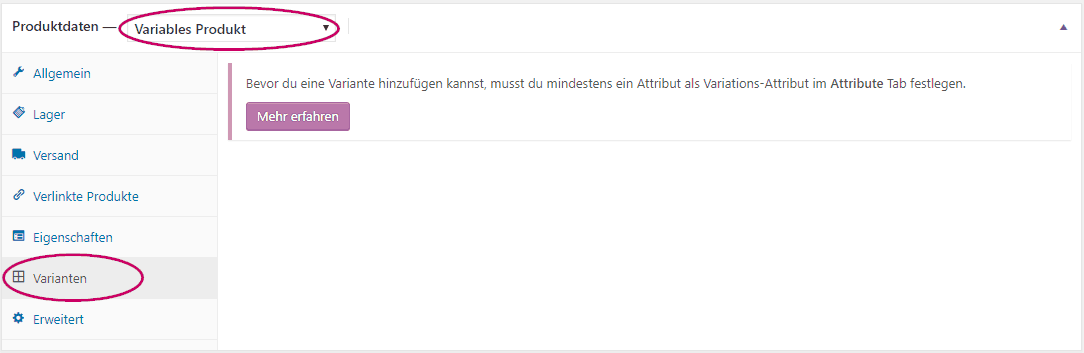
Produkt-Varianten
Varianten sind dafür da, dass du ein Produkt in verschiedenen Ausprägungen anbieten kannst, beispielsweise Größen beim Verkauf von Kleidung.
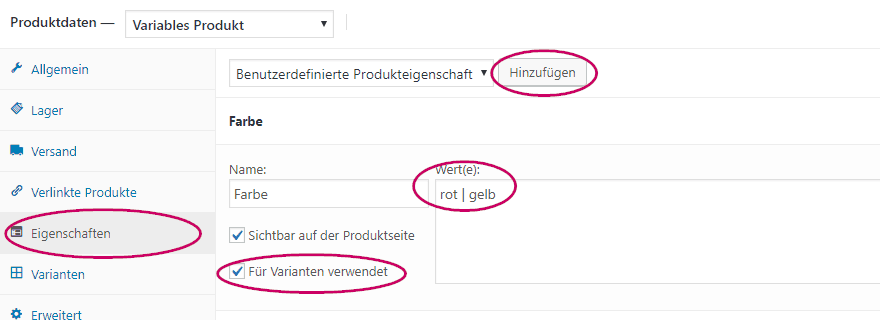
Varianten kannst du erst anlegen, wenn du im Reiter > Eigenschaften mindestens eine Eigenschaft angelegt hast. Verschiedene Werte von Eigenschaften trennst du durch einen senkrechten Strich (Tastenkombination: AltGr und <). In den Eigenschaften musst du „Für Varianten verwenden“ auswählen und anschließend speichern.
Anschließend legst du im Reiter > Varianten deine Kombinationen an. Das kann einen Moment dauern, außerdem wirst du vom System gefragt, ob du wirklich alle Varianten erstellen möchtest, falls du das ausgewählt hast.
Sobald eine Variante erstellt wurde, hast du direkt hier die Möglichkeit, spezifische Daten für diese Variante festzulegen, z.B. Preis, Lagerstatus etc. Das Formular dafür wird sichtbar, wenn du rechts auf den kleinen Pfeil klickst. Sollen die Preise und Größe nicht variieren, so trägst du hier nichts ein.
Du weißt jetzt wie man einen Shop anlegt und die Einstellungen anpasst. Außerdem kannst du verschiedene Produkte – auch virtuelle – und sogar Produktvarianten anlegen.
Du benötigst noch Hilfe?
Falls du Englisch verstehst, findest du mehr Hilfe, Tipps und Tricks in der Dokumentation.
Oder du schaust nächsten Monat noch einmal hier rein, dann geht es nämlich weiter mit der WooCommerce-Serie.
Wenn du spezielle Fragen zu WooCommerce hast, schreibe mir bitte eine Nachricht an assistenz@mueller-macht-web.de, damit ich sie in einem der nächsten Artikel beantworten kann!
Hier findest du den 2. Teil zum Thema „Germanized Plugin“
Hier findest du den 3. Teil zum Thema „Gutscheine“

























0 Kommentare
Trackbacks/Pingbacks