Hier schreibt Zora Zoé, meine virtuelle Assistentin. Sie begibt sich auf eine Gutenberg-Reise und erklärt dir den WordPress-Editor aus der Sicht eines Laien. Viel Spaß dabei!
Endlich tut sich was in Richtung Frühling, und auch wenn das Sprießen und Blühen in Natur und Garten eigentlich ein alljährlicher Vorgang ist, so bedeutet dies doch immer wieder eine besondere Freude – was sich auch in den Gesichtern vieler Menschen widerspiegelt. Die Natur lässt alles aufs Neue wachsen; sie ist freigiebig mit unzähligen Knospen und Blüten – die Menschen hingegen sind großzügiger mit einem Lächeln. Ja, auf zur dritten Runde mit dem Gutenberg-Editor, aus dem anfänglichen „Neuland“ wurde inzwischen ein guter Bekannter, mit dem das Arbeiten unglaublich viel Spaß macht.
Links, zwo, drei, vier … 😉
Jede Webseite lebt ja von Verlinkungen, und war das Setzen von Sprungmarken und Links in HTML seinerzeit nicht für jeden einfach, so gleicht es mit dem Gutenberg-Editor tatsächlich einem entspannten Spaziergang. Man braucht sich keine Gedanken über die Codierung zu machen oder gar verzweifelt auf Fehlersuche zu begeben, wenn der Link nicht funktioniert – mit Gutenberg wird er funktionieren. Wir setzen an dieser Stelle einfach mal einen Link zu Kerstins Gratis-WordPress Kurs – und so geht es:
Über ein neues Browserfenster habe ich die Webseite zu Kerstins Kurs herausgesucht und die URL per rechtem Mausklick kopiert.

Programme und Baukästen zur Erstellung von Webseiten gibt es einige – entscheidet man sich, seine eigene Website mit WordPress zu erstellen, hat man jederzeit die volle Kontrolle über seine Arbeit, kann rasch und einfach Anpassungen oder Updates vornehmen und die Webseite schließlich SEO-optimiert gestalten. Der erste Schritt ist immer der schwierigste, aber jedes Buch fängt schließlich auch mit einer ersten Seite an! Und hat man das Buch schließlich bei Kapitel Eins aufgeschlagen, ist es durchaus mit der Tür vergleichbar, die man öffnet – um sich eine neue Welt zu erschließen. Manchmal braucht es zu Beginn die passende Gebrauchsanleitung – und weil noch kein Meister vom Himmel gefallen ist, kann man mit dem schönen Gratis WordPress-Kurs hervorragend die ersten Schritte gehen und hat gleich zum Start einen sortierten und praktischen Werkzeugkoffer zur Hand.
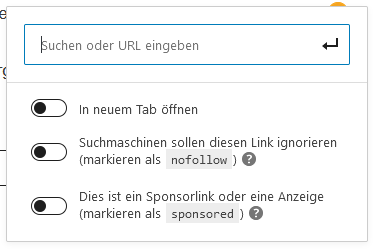
Ich markiere nun die zu verlinkende Stelle und schon öffnet sich wieder die kleine Konsole des Gutenberg-Editors und bietet mir wie ein Dschinn seine Hilfe an. 😉 Hier klicke ich auf das kleine Kettenstück (Link) und erhalten nun die Möglichkeit, meine Verlinkung zu setzen. In das Feld Suchen oder URL eingeben füge ich den Link zum Gratis-WordPress Kurs ein und aktiviere den Schalter In neuem Tab öffnen. Auf Enter klicken – und fertig ist der Link, er passt und funktioniert. 🙂 Zum Ausprobieren einfach auf oben das nun blau eingefärbte „Gratis WordPress-Kurs“ klicken.



Übrigens – auch Bilder/Grafiken können Links sein!
Denn nicht nur Teile im Text können als Sprungmarke oder Verlinkung dienen, auch Bilder, Grafiken oder Buttons können in WordPress diese Funktion erfüllen und sehen gleichzeitig sehr schön aus. Wir probieren es gleich einmal aus:


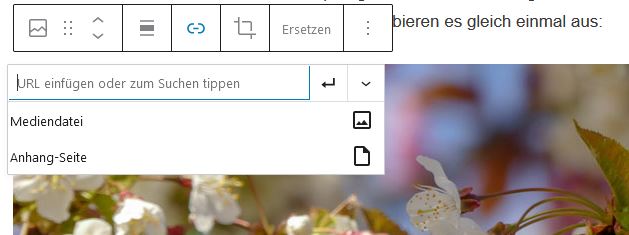
Einfach in das hochgeladene Bild klicken, um die Gutenberg-Konsole zu öffnen, anschließend auf das Symbol für Link klicken und die URL eingeben, welche beim Klick auf das Bild geöffnet werden soll. An dieser Stelle verlinke ich einfach einmal zu Kerstins Webseite – und es öffnet sich der Beitrag, in welchem sie uns die Bildbearbeitung mit dem
ewww-image-optimizer vorstellt!
In der Vorschau kann man dann ausprobieren, ob der Link funktioniert – bei mir funktioniert er 🙂
Einfache Bildbearbeitung mit Gutenberg
Apropos Bildbearbeitung – auch eine ganz einfache Bearbeitung von Bildern und Grafiken ist problemlos mit dem Gutenberg-Editor möglich, was sich als sehr praktisch erweist, wenn man seine Webseite rasch mit vorzeigbaren und passend zugeschnittenen Bildern ins Netz bringen möchte. Gerade in der Bildbearbeitung kann man sich schnell verlieren und vom Hundertsten ins Tausendste geraten, Perfektionisten können bestimmt ein Lied davon singen! Hier noch ein Schnipsel, dort noch ein Krümel – und hat denn niemand bemerkt, dass im Hintergrund des Fotos noch der volle Papierkorb geradezu „spöttisch lächelt“? …
Derweil tickt die Uhr, die Zeit läuft davon – obwohl die Besucher einer Webseite sich wahrscheinlich nicht daran stören werden, wenn auf einem Foto hinten links der Grashalm ein bisschen umgeknickt ist. 😉 Wesentlich sind die richtige Größe der Bilder für akzeptable Ladezeiten sowie schnell mögliche Schnittarbeiten – beides lässt sich in WordPress gut bewerkstelligen – und so geht es:
Hierzu laden wir noch mal ein Bild…

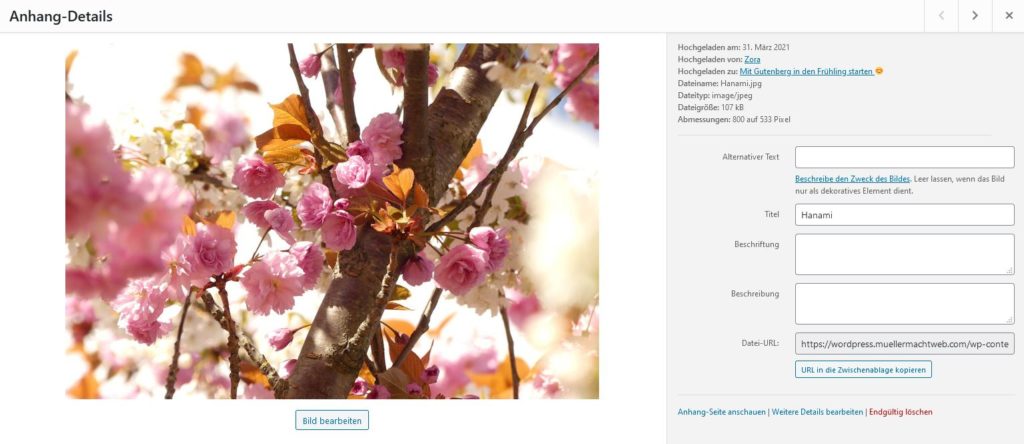
Wenn wir nun im Dashboard auf unsere Medien zugreifen, finden wir in der Mediathek sämtliche Bilder, die wir bislang hochgeladen haben. Nun einfach das Bild, welches bearbeitet werden soll, anklicken und mal schauen, welche Möglichkeiten sich ergeben! Rechts lassen sich Optimierungen vornehmen, etwa das Erstellen eines Alt-Textes, Titelbenennung des Bildes, Beschriftung, Beschreibung, etc. Die richtige Einpflege seiner Medien sollte man besser nicht stiefkindlich behandeln, denn eine gute Beschreibung sowie sorgfältige Beschriftung sind meines Wissens nicht zuletzt auch für Google (und damit für die bessere Auffindbarkeit) von Bedeutung! Es ist durchaus ein wenig mit der Kunst vergleichbar – erst der Titel macht das Werk vollständig und ermöglicht die klare Katalogisierung. Nicht auszudenken, wenn alte Meister ihre Gemälde nicht benannt oder beschrieben hätten…

Es erscheint auf den ersten Blick vielleicht etwas ermüdend – besonders, wenn man nicht gerade mit Geduld gesegnet ist und ja eigentlich schon genug Mühe mit dem Content hat – da auch noch akribisch jedes Bild beschriften …? 🤔 Ja, doch – besser ist das – es lohnt sich, auf geht’s! Nicht schlapp machen – man hat sich ja auch Mühe mit seinen Aufnahmen gemacht und sollte seinen Bildern ruhig einen würdigen und geordneten Rahmen geben. 💪😄

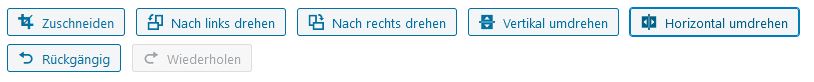
Wenn man nun Bild bearbeiten anklickt, öffnet sich diese zwar einfache, jedoch nicht zu unterschätzende Auswahl an Möglichkeiten, um z. B. ein Bild rasch zu drehen, zu spiegeln oder einfach zuzuschneiden – ohne für diese einfachen Arbeiten erst vorher aufwändig GIMP (eines meiner Lieblingsprogramme) oder Photoshop zu öffnen (und sich dann vielleicht wie zuvor erwähnt in der Bildbearbeitung zu verlieren). Dank dieser rudimentären Bildbearbeitung ist es möglich, Images rasch aufzubereiten und ins Netz zu stellen – manchmal muss es einfach schnell gehen!
Button erstellen
Zum Schluss dieses Beitrags möchte ich mich noch an einen Button wagen und probiere diese Funktion einfach einmal aus. Besonders gerne mag ich jene Art von Buttons, die ein bisschen wie Edelsteine aussehen – oder an Fruchtbonbons erinnern.😊 Mal schauen, welche Möglichkeiten sich hier auftun! Ich klicke auf das kleine schwarze Kästchen mit dem weißen Kreuz „Block hinzufügen“ und gebe in die Suchfunktion „Button“ ein. Ich klicke gleich auf die erste Option Buttons und schon erstellt sich ein Button von selbst, den ich nun nach Herzenslust beschriften und verlinken kann.
Tipp: Man kann auch mehrere Buttons nebeneinander erstellen.

Klickt man nun auf einen Button, erscheint rechts ein Menü, um den Button entsprechend zu gestalten, ihn nach Wunsch zu füllen, mit einer Kontur zu versehen – und vieles mehr. Man kann die Farbe ans Design anpassen, die Ecken gestalten – und beim Verlinken die Einstellung so vornehmen, dass sich der angeklickte Link in einem neuen Tab öffnet, wenn man das möchte. Das Design betreffen, kann man sich einfach so lange austoben, bis das Ergebnis passt! 🙂 Ich habe alle Buttons mal verlinkt:
- Ich und der Gutenberg-Editor
- Die richtigen Farben für deine Website
- Zu Kerstins Podcast
Last but not least: Yoast!
Wichtig zu wissen: Wenn sich im Seitenmenü rechts diese beiden roten Smileys zeigen, sollte man besser seinen Text noch einmal überarbeiten und beispielsweise mehr Zwischenüberschriften setzen oder kürzere Sätze verfassen, was mir als Fan von langen Schachtelsätzen nicht gerade leicht fällt! Ich mag weit ausholende Schlangensätze mit Komma, Semikolon, Gedankenstrich und Klammern – Freund Yoast hingegen mag es nicht so gerne und sieht dementsprechend „not amused“ aus. 🤭

Learning by doing
Ja, das waren nun meine „third steps“ in Sachen WordPress; wenn man sich ein bisschen eingefuchst hat, macht es wirklich unglaublich gute Laune, besonders wenn man die Ergebnisse sieht, die dann tatsächlich auch funktionieren! Einfach loslegen und probieren; dadurch, dass man mit Strg und Z immer wieder zurückgehen kann, kann auch im Prinzip nichts wirklich schiefgehen! Sicherlich erscheint das eine oder andere zunächst ein bisschen ungelenk, aber Übung macht ja den Meister, und da ist bekanntlich noch keiner vom Himmel gefallen…
In diesem Sinne: Ich wünsche frohes Ausprobieren, tolle Ergebnisse und vor allen Dingen eine schöne Zeit sowie ganz viel Spaß beim Bauen der eigenen Website mit dem Gutenberg-Editor! Bis zum nächsten Mal! 😊

