Du hast einen Online-Shop und bereitest dich auf das Weihnachtsgeschäft vor? Dann ist dieser Artikel zum Thema Gutscheine und Rabatte genau richtig für dich! Du brauchst einen Online-Shop, aber hast noch nie von WooCommerce gehört? Dann schau‘ dir zuerst Teil 1 und Teil 2 meiner WooCommerce-Serie an!
Wie du in WooCommerce Gutscheine erstellen kannst
Gutscheine aktivieren
Bevor du Gutscheine und Rabatte erstellen kannst, musst du sie unter WooCommerce > Einstellungen aktivieren.
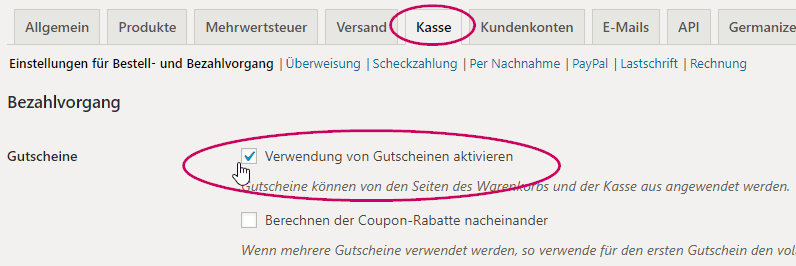
In den WooCommerce-Einstellungen setzt du im Reiter Kasse einen Haken vor „Verwendung von Gutscheinen aktivieren“. Darunter kannst du außerdem einen Haken setzen, wenn deine Kunden mehrere Gutscheine gleichzeitig verwendet dürfen. Unten am Ende der Seite klickst du auf „Änderungen speichern“.
Jetzt kannst du unter WooCommerce > Gutscheine deinen ersten Gutschein erstellen.
Gutschein erstellen

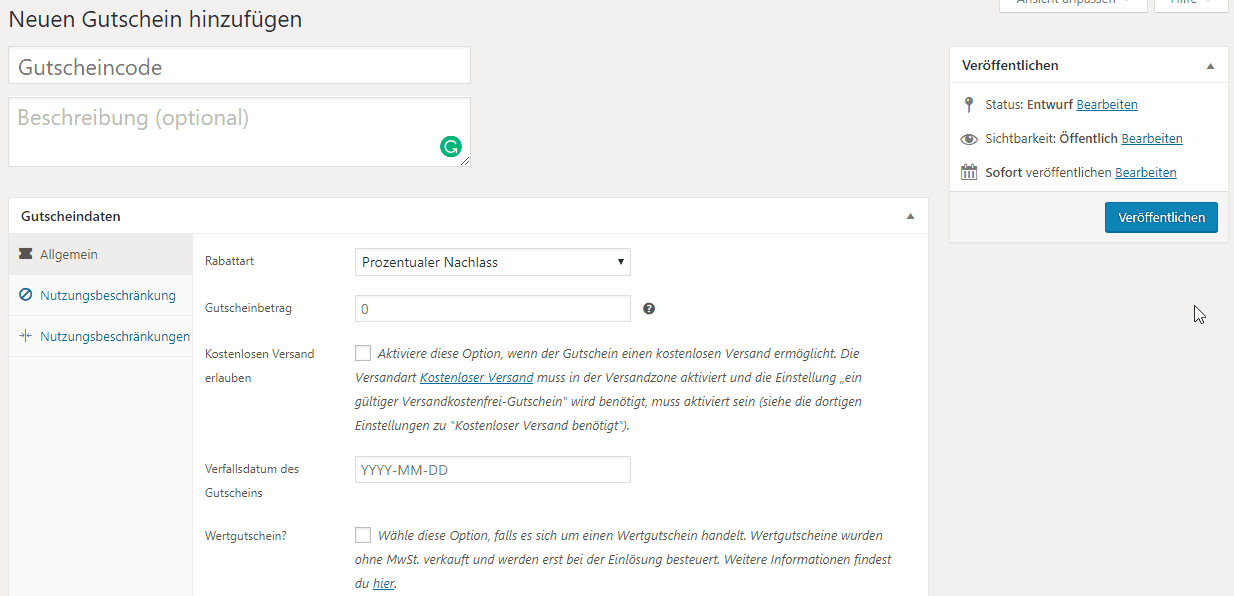
Die Seite zum Erstellen eines Gutscheins ist ähnlich aufgebaut wie die für ein Produkt:
- Der Gutscheincode ist das, was die Kunden im Shop als Gutschein verwenden, zum Beispiel DANKE2017
- Die Beschreibung ist nur für interne Zwecke bestimmt.
- Darunter findest du Gutscheindaten in 3 verschiedenen Reitern:
- Allgemein
- Nutzungsbeschränkung
- Nutzungsbeschränkungen
Im zweiten und dritten Reiter der Gutscheindaten ist die Übersetzung wie häufig bei WooCommerce etwas seltsam: Es gibt Nutzungsbeschränkung und Nutzungsbeschränkungen! Im englischen System heißen sie „restriction“ und „limits“. Mehr dazu weiter unten.
Rabattarten
In den allgemeinen Gutscheindaten legst du fest, ob du einen prozentualen Rabatt oder einen festen Nachlass auf den Warenkorb oder auf ein Produkt geben möchtest.
Zeitliche Beschränkung des Gutscheins
Wenn du möchtest, kannst du deinen Gutschein zeitlich beschränken. In den allgemeinen Gutscheindaten trägst du dazu einfach ein Datum ein. Du lässt das Feld einfach frei, wenn dein Gutschein dauerhaft angeboten werden soll – dann können deine Kunden sogar noch an Ostern den Weihnachtsrabatt nutzen.
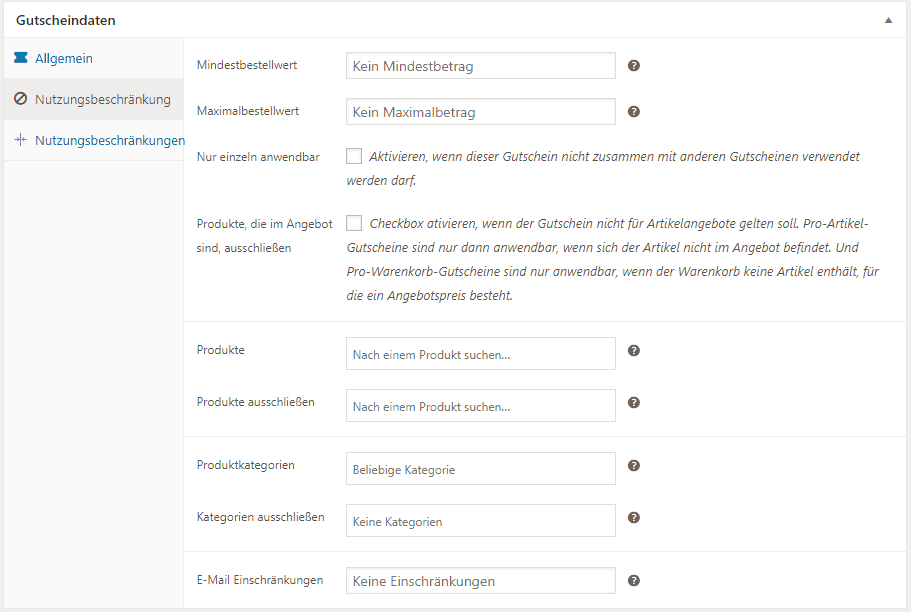
Nutzungsbeschränkung I – Nutzungsbedingungen
In diesem Reiter kannst du diverse Bedingungen festlegen.
In diesem ersten Teil der Nutzungsbeschränkung kannst du optional folgende Fragen klären:
- Gibt es einen Mindestbestellwert, damit der Gutschein gültig ist?
- Gibt es einen Maximalbetrag, für den der Gutschein gilt? Das ist sinnvoll bei prozentualen Rabatten.
- Dürfen verschiedene Gutscheine kombiniert werden?
- Gelten Gutscheine auch für Produkte, die im Angebot sind? Angebote legst du auf der Produktseite fest.
- Gilt der Gutschein für bestimmte Produkte oder Produkt-Kategorien (z.B. 20 % Rabatt auf alles außer Tiernahrung)?
- Ist der Gutschein nur für bestimmte E-Mail-Adressen gültig?
[et_bloom_inline optin_id=“optin_2″]
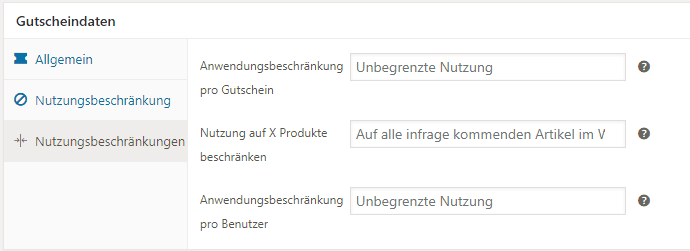
Nutzungsbeschränkungen II – Grenzen des Gutscheins
In den Nutzungsbeschränkungen (Mehrzahl!) geht es darum, wie häufig der Gutschein genutzt werden kann:
- Wie häufig kann der Gutschein genutzt werden?
- Für wie viele Produkte ist der Gutschein gültig?
- Wie häufig kann derselbe Benutzer diesen Gutschein nutzen?
Kostenloser Versand
Wenn du keinen Rabatt auf Produkte geben, sondern deinen Kunden stattdessen die Versandkosten schenken möchtest, dann musst du folgendermaßen vorgehen:
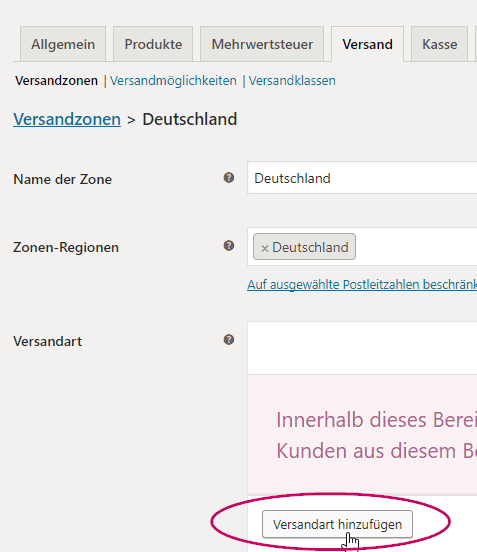
1. Versandart in Versandzone: Kostenloser Versand anlegen
Unter WooCommerce > Einstellungen > Versand findest du deine Versandzonen. Eventuell musst du hier zunächst eine Versandzone anlegen. In diesem Beispiel lautet die Versandzone Deutschland. Mit einem Klick auf „Bearbeiten“ legst du eine neue Versandart an.
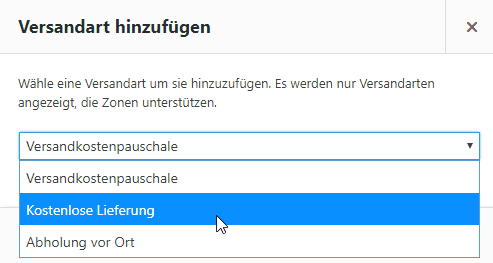
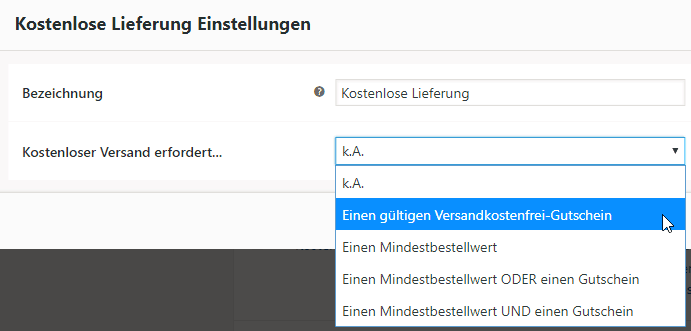
Füge als Versandart „Kostenlose Lieferung“ hinzu.

Für diese Versandart „Kostenlose Lieferung“ wählst du im nächsten Schritt aus, wann Versandkostenfreiheit besteht – zum Beispiel „Versandkostenfrei-Gutschein“. Mit Klick auf „Bearbeiten“ kommst du zur Auswahl.
Wenn du hier nichts auswählst, können alle Kunden die kostenlose Lieferung auswählen.
2. Gutschein anlegen
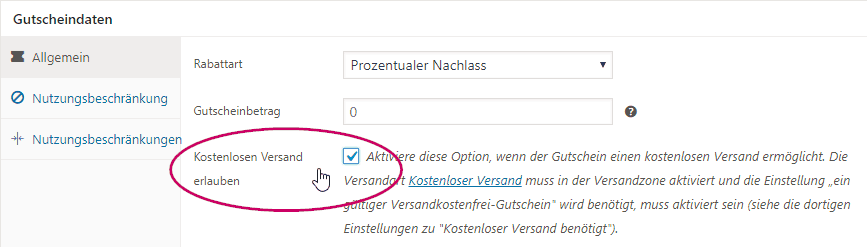
Zuletzt legst du den Gutschein wie oben beschrieben an. Erlaube kostenlosen Versand, indem du in den allgemeinen Gutscheindaten einen Haken bei „kostenlosen Versand erlauben“ setzt.
Angebote für Produkte
Angebotspreis und Angebotszeitraum festlegen
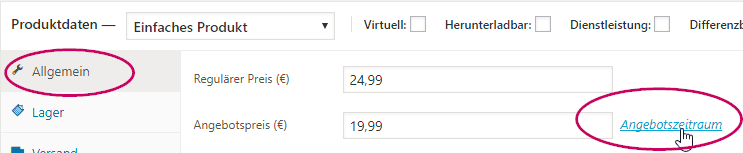
Anstatt eines Gutscheins kannst du ein (auch zeitlich begrenztes ) Angebot für einzelne Produkte festlegen. Direkt auf der Produktseite in den allgemeinen Produktdaten gibst du deinen Angebotspreis beim Erstellen des Produkts ein.
Um den Angebotszeitraum festzulegen, erweiterst du das Menü mit Klick auf „Angebotszeitraum“.
Wenn der der Angebotszeitraum beendet ist, wird dir wieder der reguläre Preis angezeigt.
Preishinweise
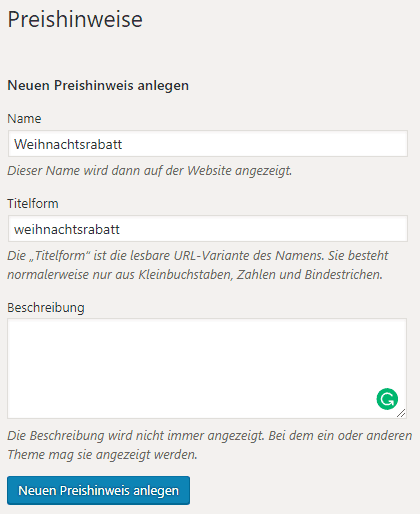
Du kannst deinem Angebot einen Infotext, den Preishinweis, hinzufügen. Unter Produkte > Preishinweise sind bereits Preishinweise vorhanden. Lege hier deinen Preishinweise an.
Wenn du deinen Preishinweis angelegt hast, kehrst du zurück zur Produktseite, auf der du den Preishinweis angeben möchtest. Du findest sie unter Produkte > Alle Produkte.
In den allgemeinen Produktdaten kannst du jetzt deinen Hinweis für den Streichpreis (den durchgestrichenen, alten Preis) oder den Angebotspreis auswählen.
In diesem Beispiel habe ich nur einen Angebotshinweis ausgewählt:
Wie der generelle Umgang mit WooCommerce sind auch die Einstellungen zu Rabatten sehr eingängig und über die Hilfe-Symbole gut erläutert. Falls du trotzdem Fragen hast, dann melde dich bei mir.
Noch mehr Gutscheine
Du brauchst noch mehr Möglichkeiten, um deinen Kunden Rabatte zu gewähren? Dann ist vielleicht das kostenfreie Open Source Plugin „Coupon Generator for WooCommerce“ etwas für dich.
