WordPress Cookie Banner erstellen
Einer der großen Player bei den Cookie-Banner ist das Borlabs-Cookie-Plugin, doch es gibt eine, in meinen Augen, bessere Alternative. Der Real Cookie Banner macht es dir leichter bei der Einrichtung und du musst dich nicht durch Dokumentationen quälen.
Ich zeige dir die Basisfunktionen der Einrichtung. Dies ist keine rechtliche Beratung und inhaltlich musst du dich selbst kümmern, aber das Plugin hat es schön vorbereitet. Heißt, wenn du nichts außergewöhnliches auf deiner Website verwendest, kommst du gut zurecht und kannst dich relativ sicher fühlen.
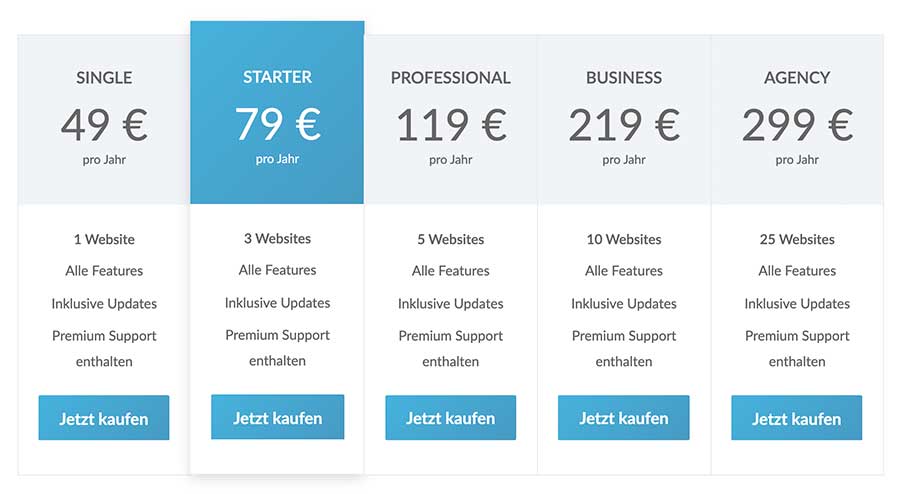
Die Rede ist von dem Real Cookie Banner von devowl.io
Preislich liegt es dem Borlabs-Cookie-Plugin sehr nahe!

Installation und Einrichtung
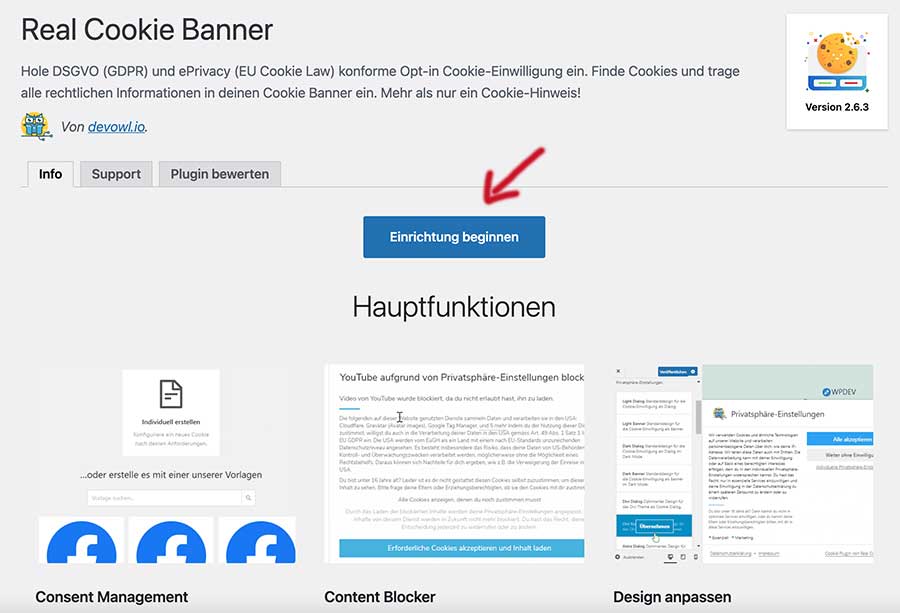
Nachdem du das Plugin gekauft und installiert hast, aktivierst du es bitte. Danach öffnet sich folgende Seite. Klicke nun auf „Einrichtung beginnen“.

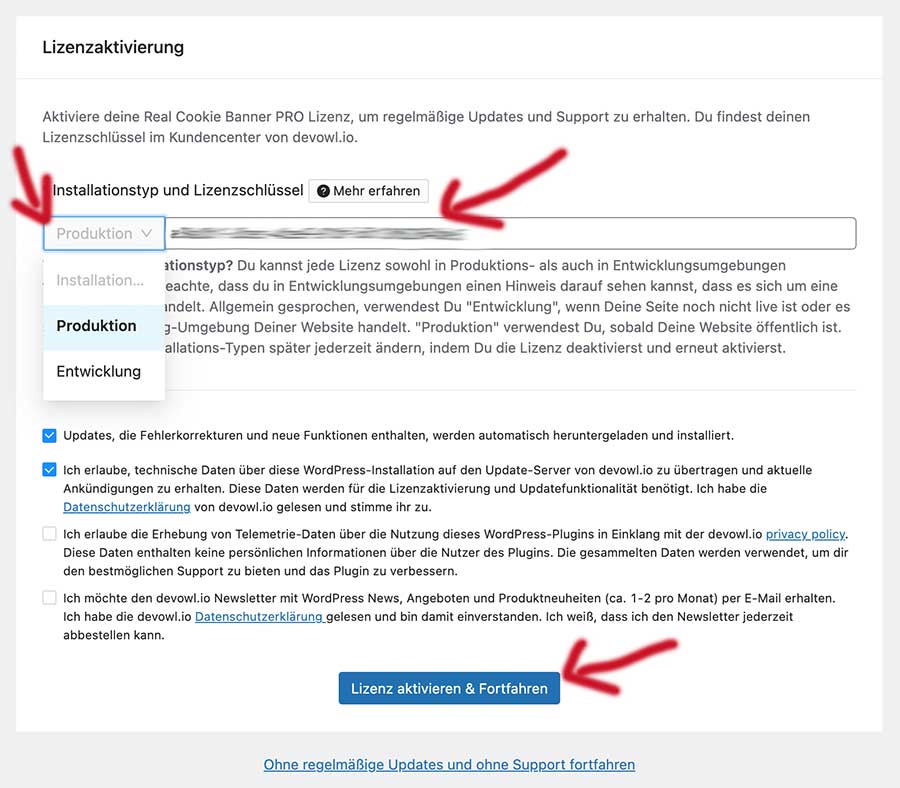
Dann landest du auf der Aktivierungsseite. Hier gibst du bitte deinen Lizenzschlüssel ein und wählst aus, ob die Seite schon online oder noch in der Entwicklung ist. Danach setzt du mindestens die beiden oberen Häkchen und klickst „Lizenz aktivieren & Fortfahren“. Die Beschreibungen erklären die genau was du machen musst.

Website Scannen
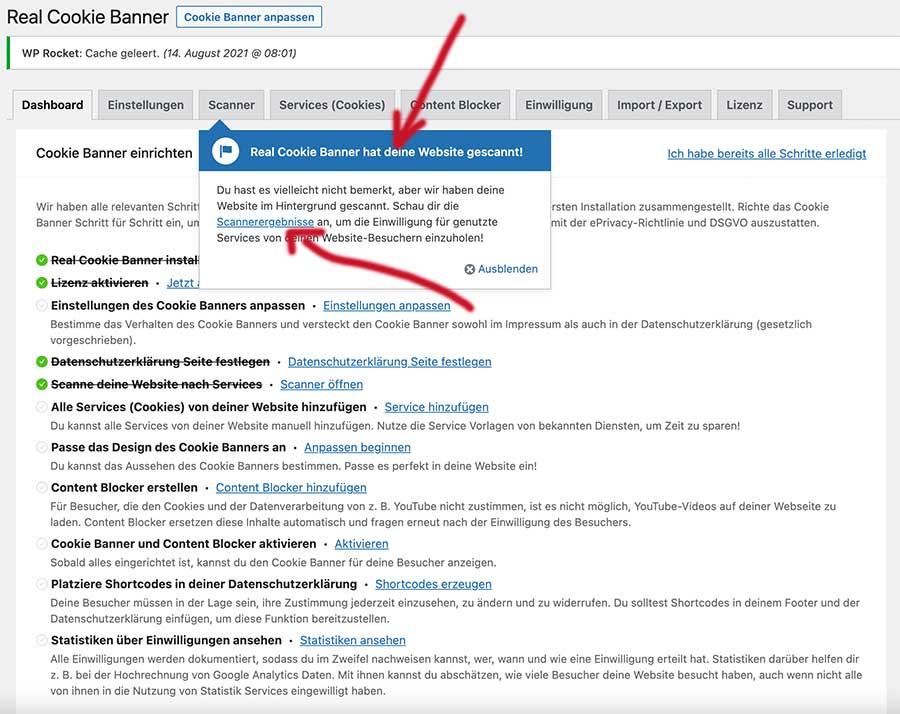
Nach der Aktivierung kommst du auf die nächste Seite und ein Popup-Fenster sagt dir, dass deine Website schon gescannt wurde. Klicke im Popup-Fenster den Link „Scannerergebnisse“ an.

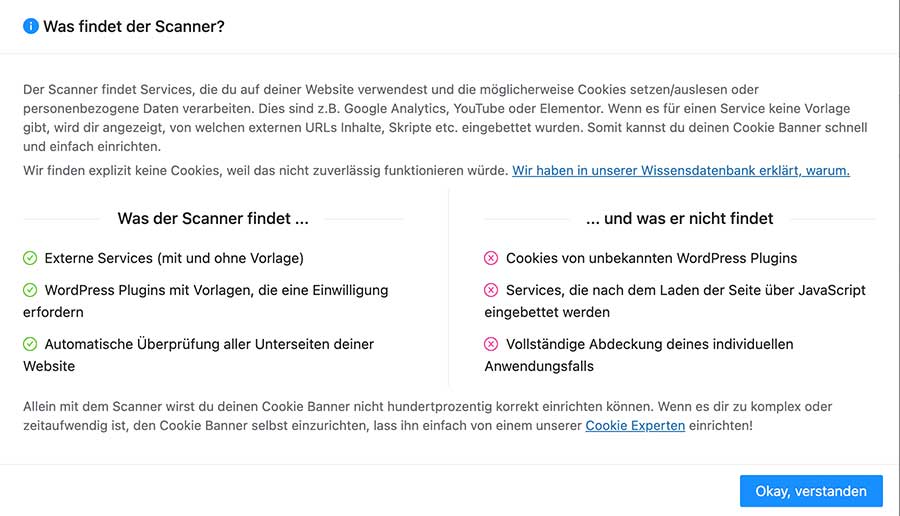
Hier kannst du nachlesen was der Scanner eigentlich genau findet und was nicht.

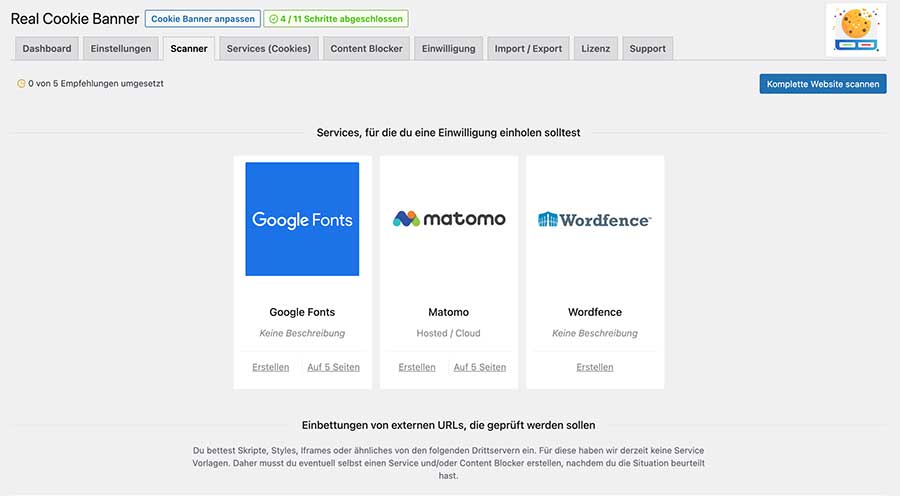
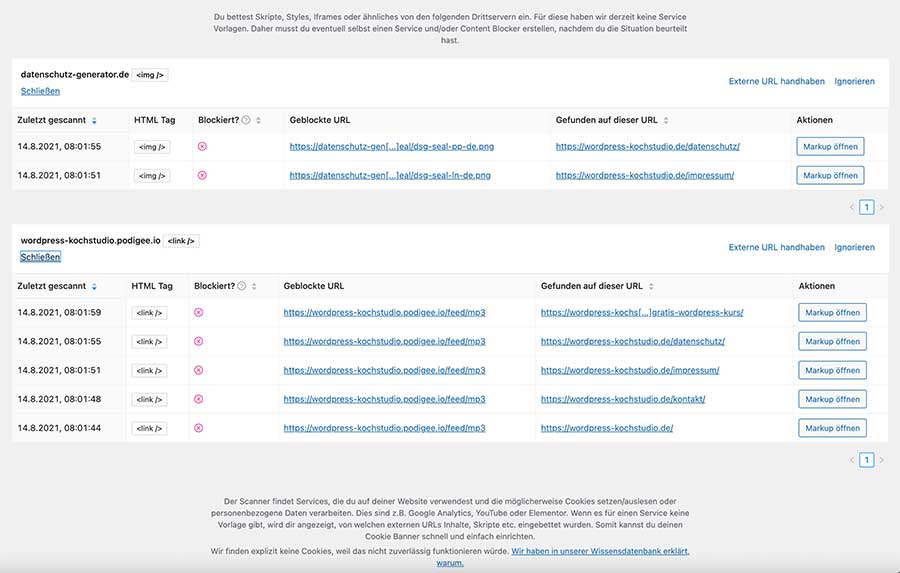
Auf meiner Website wordpress-kochstudio.de hat der Scanner folgende Dinge gefunden:


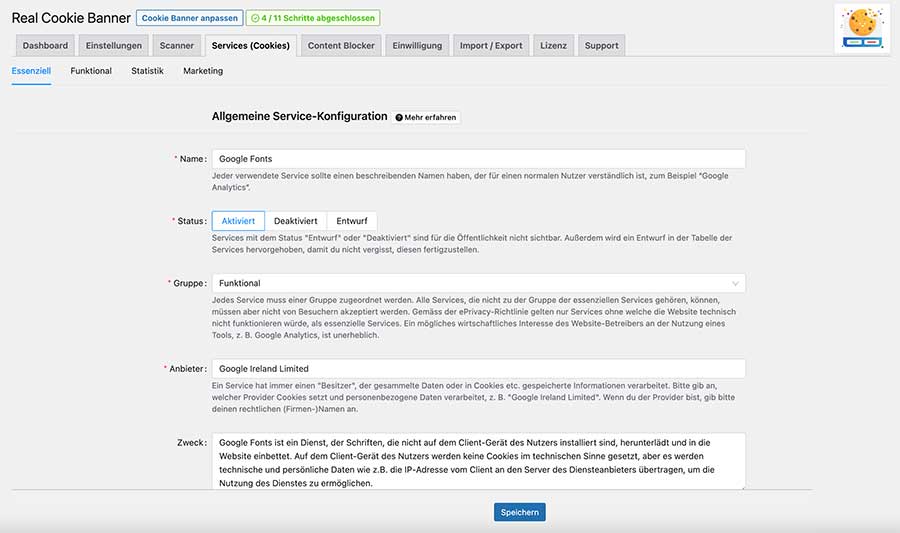
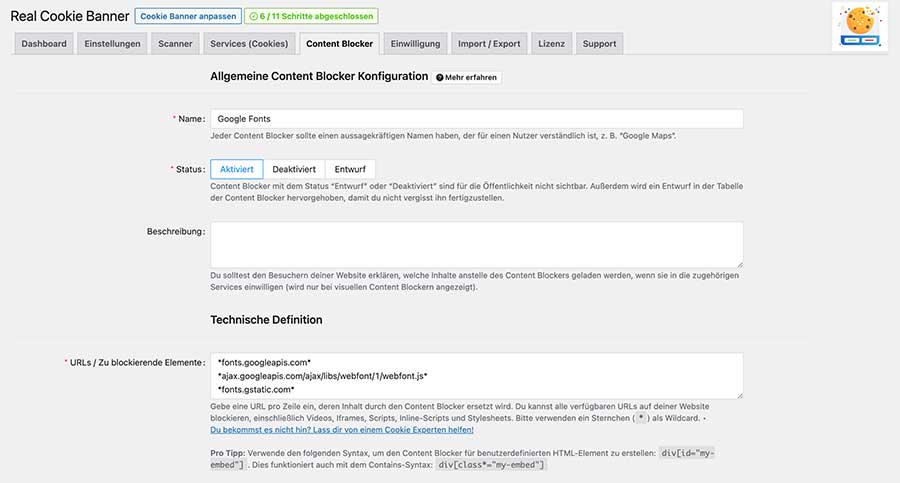
Google Fonts
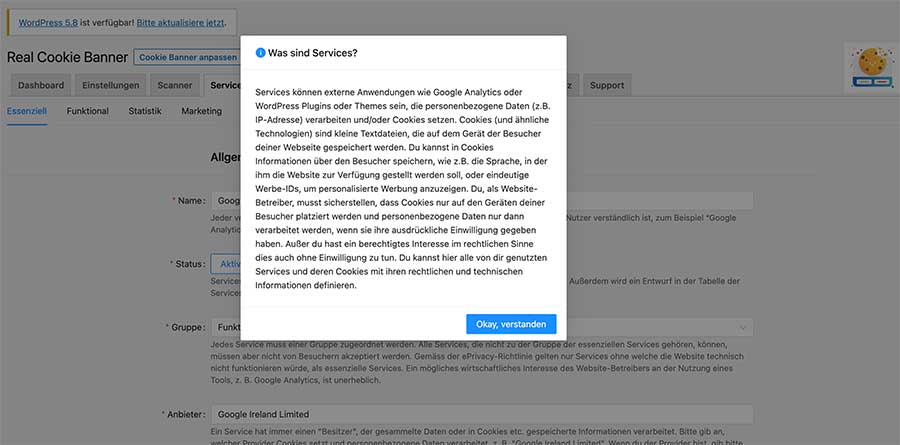
Ich fange mit dem ersten Kasten „Google Fonts“ an. Hier wird netterweise gleich wieder erklärt was mit Services gemeint ist:




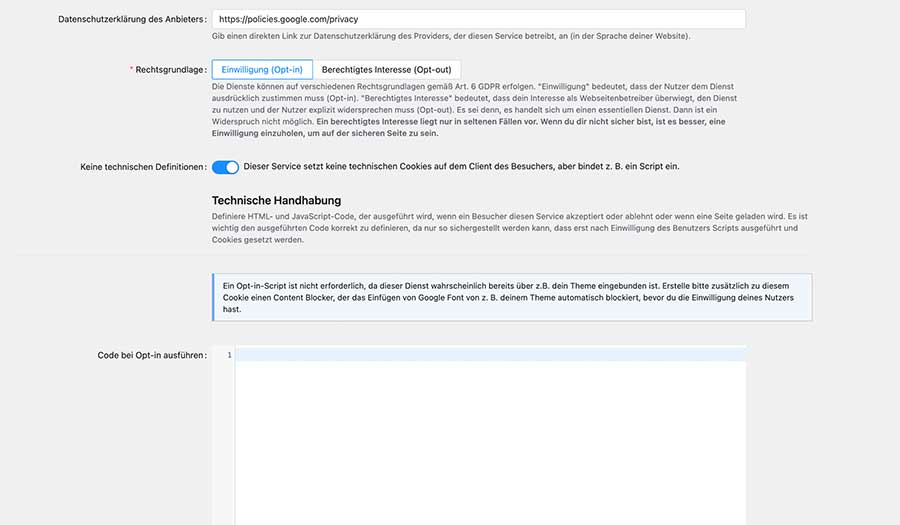
Hier habe ich nichts weiter eingestellt. Ich verlasse mich auf das Plugin. Natürlich kannst du mit einem Anwalt oder Datenschutzbeauftragten alles durchgehen und individuell einrichten. Schön ist, dass es gleich den funktionalen Cookies zugeordnet ist und ich nicht darüber nachdenken muss.
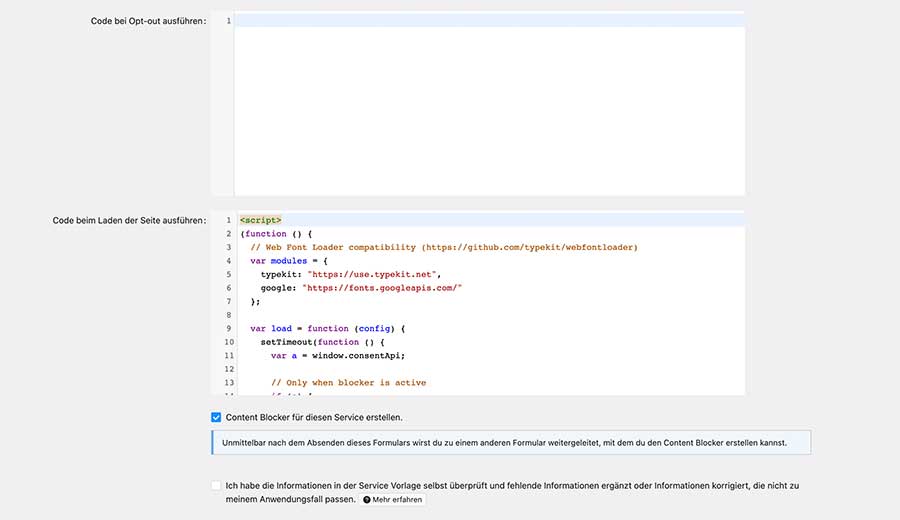
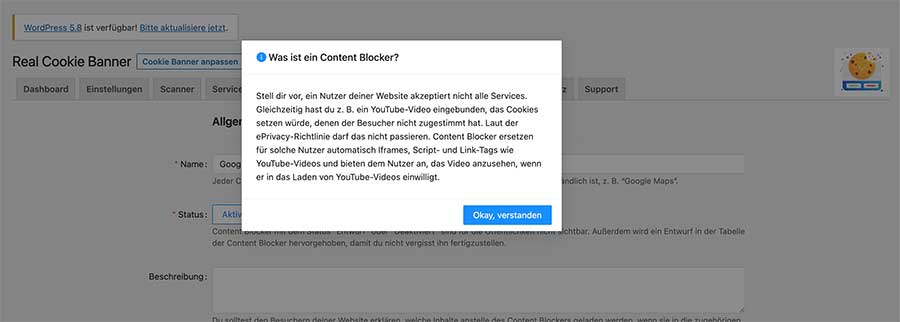
Ein weiteres Popup-Fenster öffnet sich nach dem Speichern und es wird mir erklärt was ein Content Blocker ist. Schön!



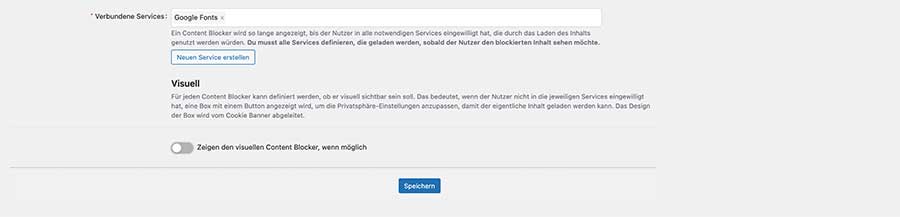
Den „Visuellen Content Blocker“ aktiviere ich nicht!
Der Content Blocker für „Google Fonts“ hat standardmäßig keinen visuellen Content Blocker. Diese Option bringt im Falle von „Google Fonts“ auch nichts.
Warum? Ein visueller Content Blocker wird angezeigt, wenn ein Inhalt, für den keine Einwilligung vorliegt, im sichtbaren Bereich nicht angezeigt werden darf, um doch noch um eine Einwilligung zu bitten. Beispielsweise wird die YouTube Iframe durch einen visuellen Content Blocker setzt, der dem Nutzer anbieten das YouTube Video anzuzeigen. Google Fonts ist jedoch nirgends direkt sichtbar bzw. der Nutzer kann mit diesem Service nicht interagieren. Deswegen kann zu keiner Zeit ein visueller Content Blocker angezeigt werden, der nachträglich um die Einwilligung für Google Fonts bittet.
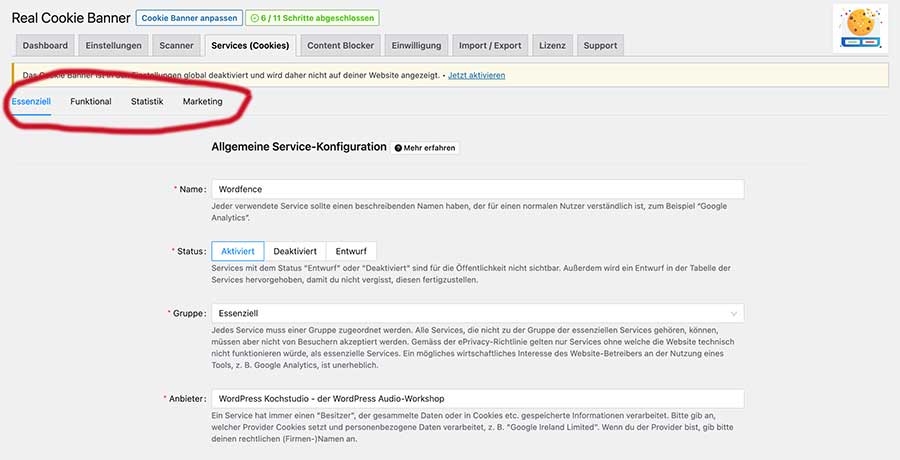
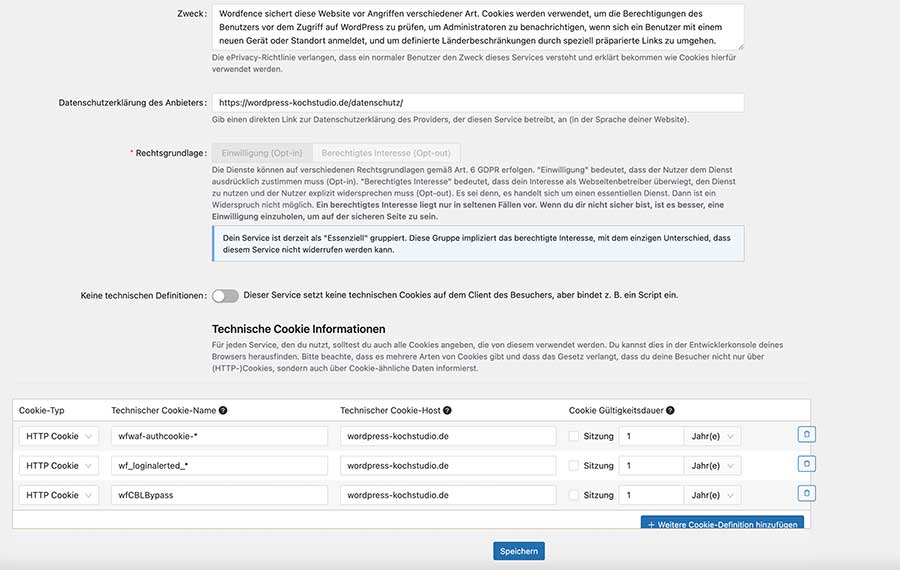
Wordfence
Das Plugin ordnet die einzelnen Plugins den jeweiligen Gruppen zu. Das finde ich sehr schön und macht es mir ein weiteres Mal einfacher. Auch hier ändere ich nichts und verlasse mich auf das Tool.



Design anpassen des Banners
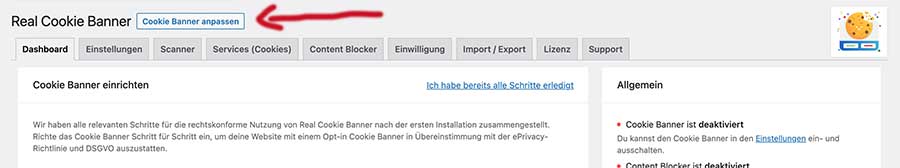
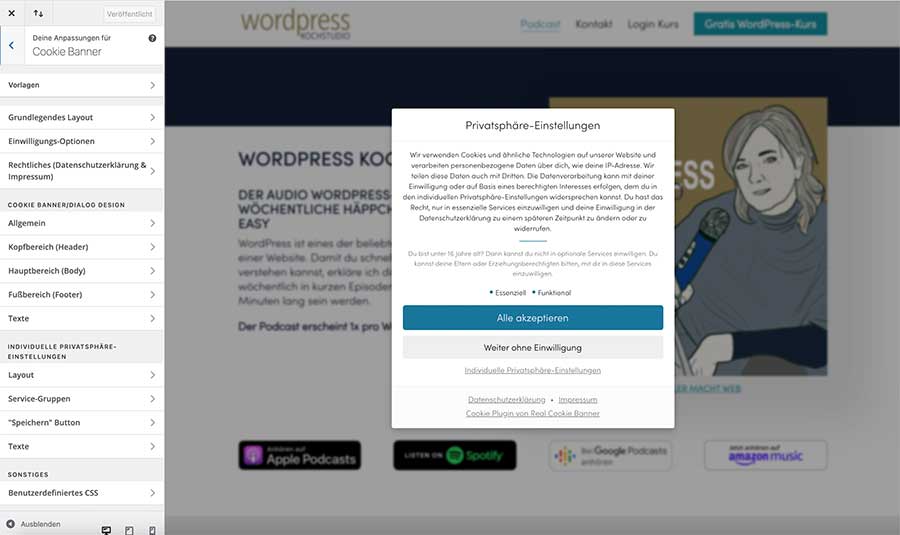
Du kannst das Aussehen des Banners individuell anpassen. Wenn du den Button „Cookie Banner anpassen“ klickst, öffnet sich dein Theme-Customizer in dem du viele Einstellungen vornehmen kannst.


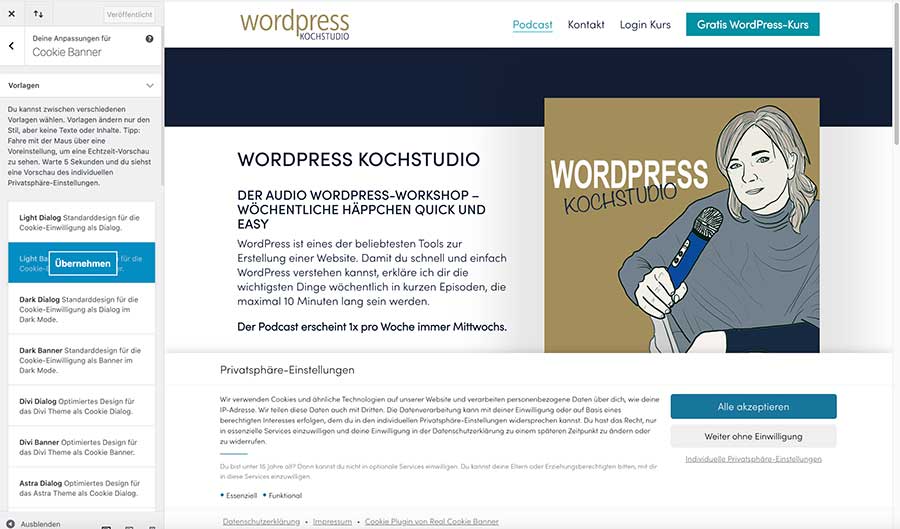
Ich wähle erst einmal auf meiner Seite eine andere Vorlage:

Weiter gehe ich nicht darauf ein, denn wenn du dich durch den Theme-Customizer klickst, kannst du selbsterklärend die Textfarbe, die Farbe der Buttons, Größe u.v.m. anpassen und dir stehen über 20 Designvorlagen zur Verfügung. Das erfordert keine weiteren Screenshots.
Einstellungen des Cookie-Banners
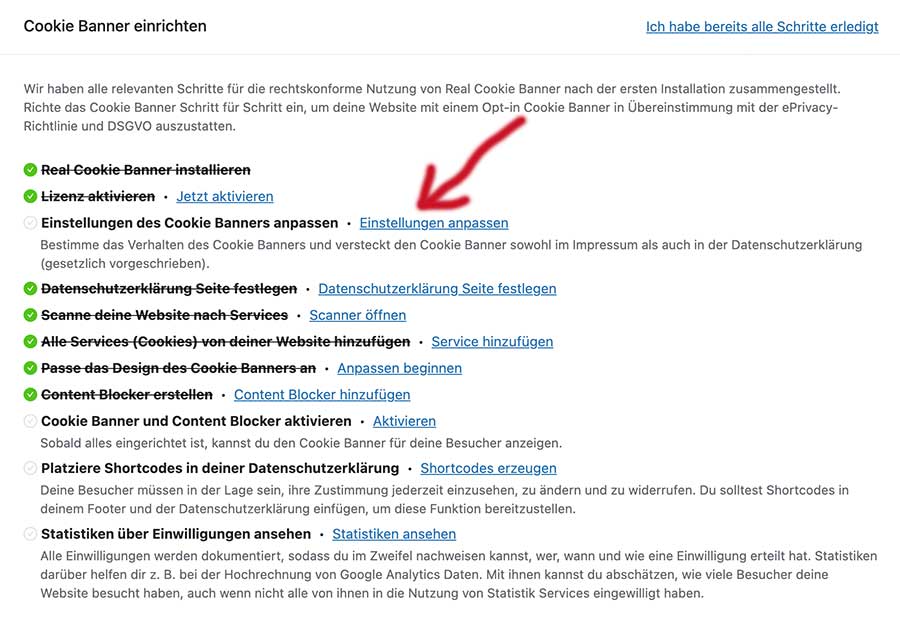
Solange du noch nicht alles vollständig eingerichtet hast, erinnert dich das Plugin immer noch daran, was du alles zu tun hast. Unter anderem solltest du dir noch die Einstellungen des Banners anschauen. Klicke dazu auf „Einstellungen anpassen“.

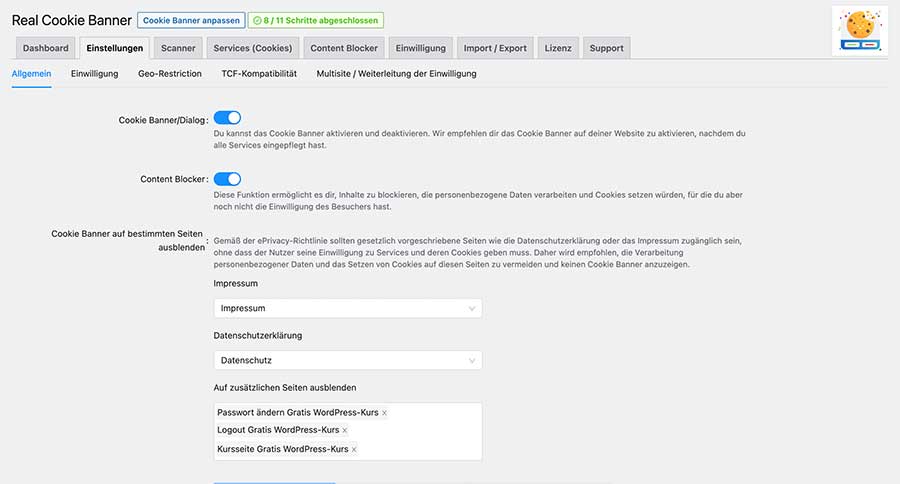
Du gelangst jetzt in die „Einstellungen Allgemein“. Du kannst den Cookie-Banner und den Content-Blocker hier aktivieren, Das Impressum und die Datenschutzerklärung verlinken und auch Seiten angeben, auf denen der Banner nicht gezeigt werden soll. Das sind auf meiner Website die Membership-Seiten.

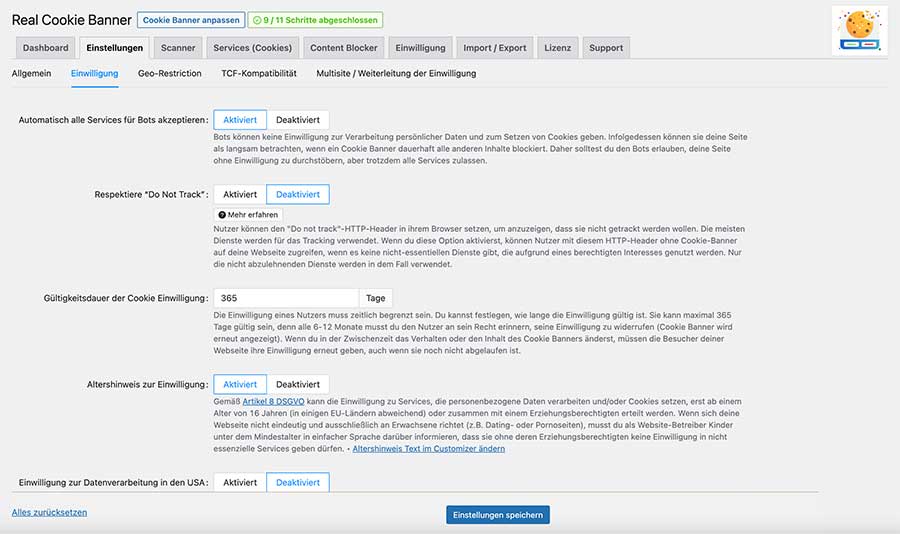
Du kommst nach dem Speichern automatisch auf den nächsten Reiter „Einstellungen Einwilligung“. Ab jetzt wird es sehr individuell und du solltest genau wiesen was du tust bzw., dich mit den mitgelieferten Texten auseinandersetzen. Ich habe hier erst einmal das mir vorgeschlagene genommen und nichts weiter geändert.
Es gibt noch weitere Reiter, die aber sehr speziell sind und auf die ich hier im Weiteren nicht eingehen werde, denn ich zeige dir hier nur die Basiseinrichtungen.

Shortcodes platzieren in der datenschutzerklärung
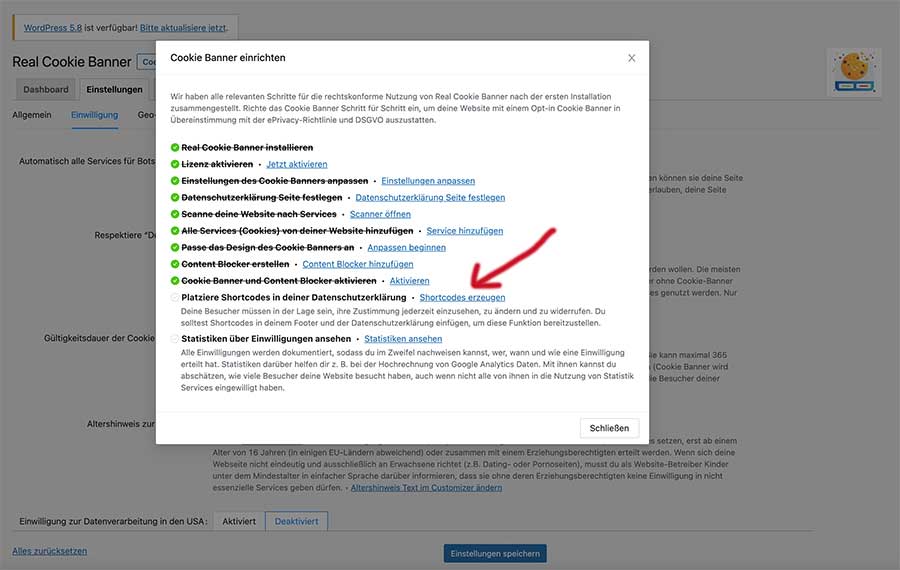
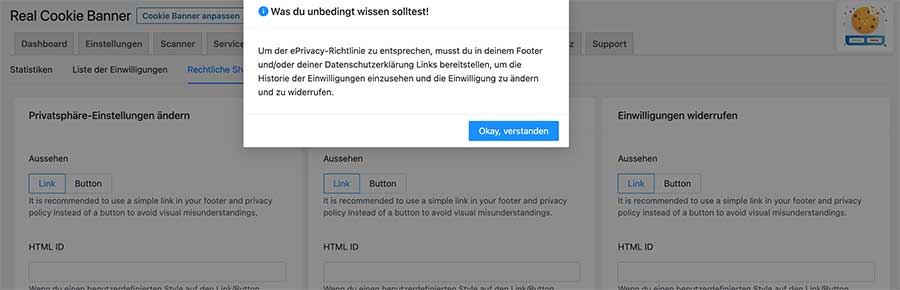
Damit deine Besucher sich ihre Einstellungen anschauen und diesen widersprechen können, stellt dir der Real Cookie Banner Shortcodes zur Verfügung. Diese kannst du generieren und in deine Datenschutzerklärung einfügen. Klicke auf den Link „Shortcodes erzeugen“:

Es öffnet sich wieder ein hilfreiches Popup-Fenster mit der Information, dass du die Shortcodes in den Fußbereich deiner Datenschutzerklärung einfügen sollst. Das werde ich jetzt tun.

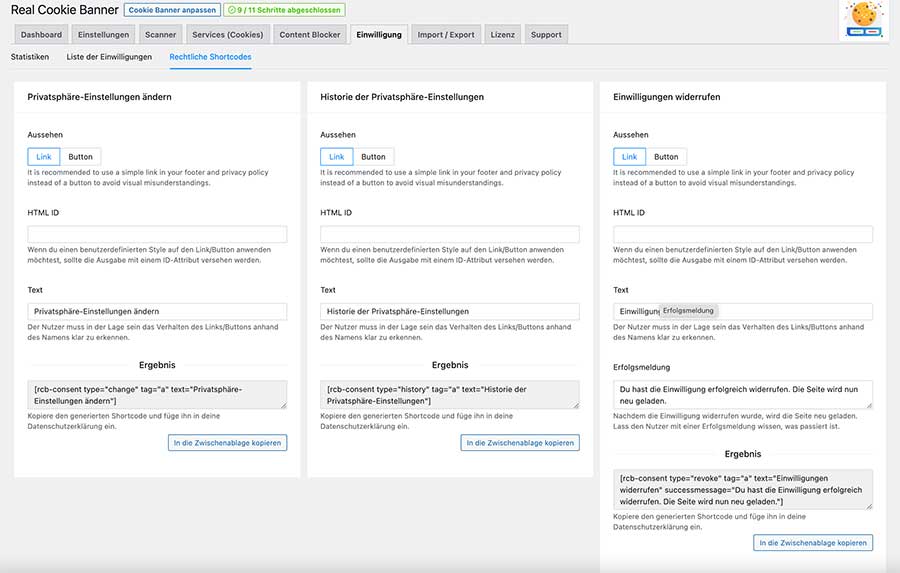
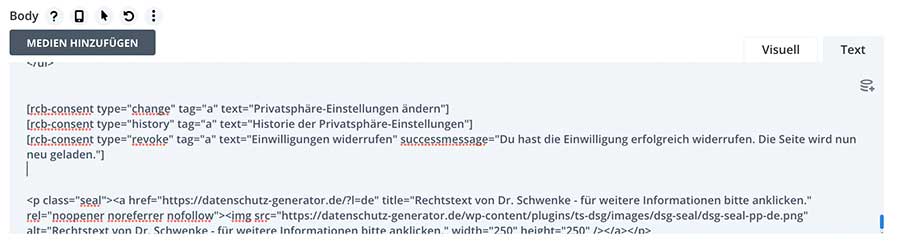
Du brauchst jetzt nichts anderes machen, als die Shortcodes einzeln und untereinander in den Texteditor zu kopieren. Den Rest macht das Plugin.


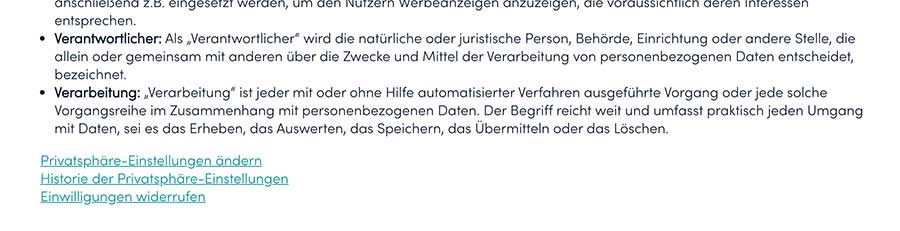
So sieht es bei mir jetzt in der Datenschutzerklärung im Fußbereich aus:

Fazit
Verglichen mit dem Borlabs-Cookie-Plugin ist es viel einfacher und selbsterklärender einzurichten. Ich verstehe mehr was ich tue und das Tool unterstützt mich dabei, Cookies aufzuspüren, die ich als solche sonst nicht ausgemacht hätte. Ob du überhaupt einen Cookie-Banner brauchst, kann ich dir nicht sagen, das muss unbedingt eine Fachfrau oder ein Fachmann entscheiden, denn diese Anleitung ersetzt keine rechtliche Beratung. Du kannst aber sicherlich davon ausgehen, dass fast jede WordPress-Website einen Banner braucht, weil viele Plugins Cookies setzen und deine Besucher haben das Recht, Ihre Einwilligung oder Ablehnung zu geben, und zwar bevor Daten an Dritte weitergegeben werden.
Ein wichtiges Thema und bei vielen nicht beliebt, aber dieses Plugin unterstützt dich vorbildlich dabei, vieles richtig zu machen. Wenn Du es kaufen möchtest, kannst du das gern über die beiden Buttons unten tun.
- Button: hier bekomme ich eine kleine Provision, weil ich es empfehle. Allerdings würde ich niemals etwas schlechtes empfehlen, um Geld damit zu verdienen. Ich bin wirklich überzeugt!
- Button: du kaufst ohne dass ich eine Provision bekomme. Das ist natürlich auch total in Ordnung.
