Was sind Ankerlinks?
Anker Links sind Links, mit denen du in einem Dokument, einer WordPress-Seite oder allgemein auf einer Website hin und her springen kannst. Hierzu brauchst du lediglich ein wenig HTML.
Was ist HTML?
HTML ist die Abkürzung für Hypertext Markup Language. HTML ist eine Auszeichnungssprache, sie wird vom World Wide Web-Konsortium betreut und definiert die Struktur einer Website. Damit ein Browser die Inhalte einer Website überhaupt anzeigen kann, benötigt er HTML.
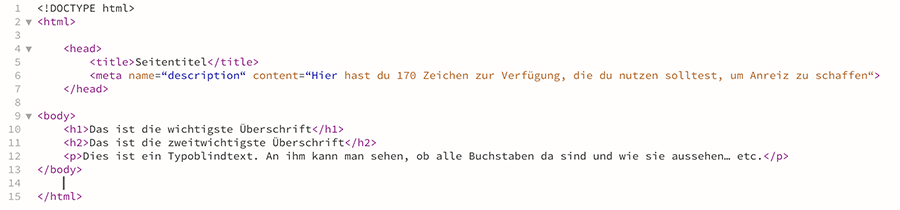
Und so sieht eine Website bzw. WordPress-Seite im Hintergrund unter anderem aus – zum Beispiel:

Die Seite hat mit der Doctype einen Anfang, sie startet und endet mit html. Der Teil body bildet den sichtbaren Bereich. Was du oben im Browser im Bereich head siehst, sind die Metadaten. Hier kommen u. a. Seitentitel und Description hinein (wichtig für die Suchmaschinenoptimierung).
Das erscheint dir sehr kompliziert? Das ist es aber wirklich nicht! Schau dir einfach mein Video an, ich freue mich!
Switchen wir zu unserer Startseite und suchen wir uns einen Bereich aus, in den wir „hineinspringen“ möchten – und zwar nur in den von uns ausgewählten Bereich! (Ich habe an dieser Stelle den Text mit der Überschrift h3 ausgewählt)
Hierzu gehst du also zunächst auf die Seite, auf die du „springen“ möchtest – und anschließend auf Seite bearbeiten. Wähle dann den Text-Editor aus und finde den Text-Bereich, in den du hineinspringen möchtest – in unserem Fall ist das der Bereich mit der Überschrift h3. Um in diesen Textbereich hineinspringen zu können, brauchst du eine eindeutige id, die du nur einmalig vergibst (vergleichbar mit deiner persönlichen Ausweisnummer oder Steuernummer – diese gibt auch es nur einmal).
Gehe in <h3> und erweitere den html-tag wie folgt: <h3 id=“sprungmarke“>
Du kannst hierbei jede beliebige Bezeichnung auswählen, jedoch immer ohne Umlaute, ohne Leerzeichen, ohne Sonderzeichen!
Anschließend speichern, bzw. aktualisieren. Wenn wir uns unsere Webseite selber wieder anschauen, so hat sich im Vordergrund nichts verändert. Gehst du jetzt auf die Startseite, so verlinke wieder einen Bereich deiner Wahl zu deiner Sprungmarke.
- Hierzu wählst du wieder Seite bearbeiten und markierst den gewünschten Bereich
- Gehe dann oben im Menü auf Link und verlinke die entsprechende Seite
- Da wir in diesem Fall intern verlinken, kannst Du beim Feld URL eine id setzen, in unserem Fall #h3sprungmarke
- Entferne einen eventuellen Haken bei Link in einem neuen Tab öffnen.
- Klicke anschließend auf Link hinzufügen und überprüfe folgendes Ergebnis <a href=“/testseite#h3sprungmarke“>…</a>
Klicke auf Aktualisieren und wenn du dir das Ganze erneut auf der Webseite ansiehst und auf den entsprechenden Link klickst, springt er direkt dorthin, wo du es haben wolltest.
Das ist schon alles. Du brauchst auch nicht unbedingt eine Überschrift, in die du hineinspringst, sondern kannst hierfür jede beliebige Stelle in deinem Text auswählen.
<span>
Eine weitere Möglichkeit bietet dir der html-tag <span>. Mit span steuerst du einen völlig beliebigen Bereich in deinem Text an, den du hierüber direkt anwählen kannst. Diesen span versiehst du ebenfalls mit einer id.
[et_bloom_inline optin_id=“optin_2″]
