Wir gehen dem Thema der Überschriften auf den Grund
Wer eine Website betreibt, kommt an dem Begriff HTML nicht vorbei. Auch wenn du heute Dank Systemen wie WordPress nicht mehr selbst programmieren musst, benötigst du aber doch ein kleines Grundverständnis darüber was im Hintergrund passiert. Spätestens wenn es um Suchmaschinen Optimierung geht, kommst du daran nicht mehr vorbei.
Was genau bedeutet eigentlich HTML?
HTML ist eine Abkurzung und steht fur „Hypertext Markup Language “.
HTML ist eine sogenannte Auszeichnungssprache, die von einem unabhängigen Gremium, dem „World Wide Web-Konsortium“ (W3C) betreut wird.
Mit HTML kann man die Struktur einer Website definieren. Browser benötigen HTML, um den Inhalt einer Website anzeigen zu können.
Wie wird deine Website gefunden?
Suchmaschinen haben ein bestimmtes Schema wie sie eine Website abscannen bzw. crawlen. Dies entscheidet dann darüber an welcher Position deine Seite angezeigt wird oder im schlimmsten Fall darüber, ob sie überhaupt indexiert wird.
Wichtige Kriterien:
• Seitentitel
• Meta Description
• Bildauszeichnungen und Bildgröße
• Überschriften
• Texte
• Geschwindigkeit
• Mobile Darstellung
• u. v. m.
Ich gehe an dieser Stelle nur auf den Punkt „Überschriften“ ein.
Wie finde ich die richtige Auszeichnung für meine Überschrift?
Am besten stellst du dir jede Seite oder jeden Beitrag deiner Website als Buch vor. Ein Buch setzt sich in der Regel wie folgt zusammen:
- Buchtitel
- Kapitel
- Unterkapitel
- usw.
Genau nach dieser Hierarchie strukturierst du jede einzelne Seite deiner Website. Bedenke dabei die Wichtigkeit der jeweiligen Überschrift:
- Eine h1 - Überschrift für die wichtigste Information dieser Seite. WICHTIG: Eine h1 sollte es nur 1x auf einer Seite geben. Viele benutzen die h1 für z. B. „Herzlichen Willkommen auf meiner Website“. Das ist leider eine verschwendete Gelegenheit, den Suchmaschinen wichtiges über dein Business zu sagen. Besser wäre „Kerstin Müller - Webprogrammierung und Webdesign in Berlin“. Oder was meint ihr?
- Eine h2 - Überschrift kannst du mehrmals vergeben. Wenn du z. B. drei Boxen mit Bildern und Text auf deiner Startseite hast und diese deine Kernkompentenzen widerspiegeln, ist der Einsatz einer h2 hier die richtige Wahl
- Benötigst du noch weitere Überschriften, die in der inhaltlichen Bewertung unter der h2 liegen bzw. einem Unterkapitel entsprechen, kannst du jetzt die h3 - Überschriften benutzen, z. B. für einen Punkt wie „Referenzen“ oder „Empfehlungen“.
- usw.
Wie funktioniert die Auszeichnung in WordPress?
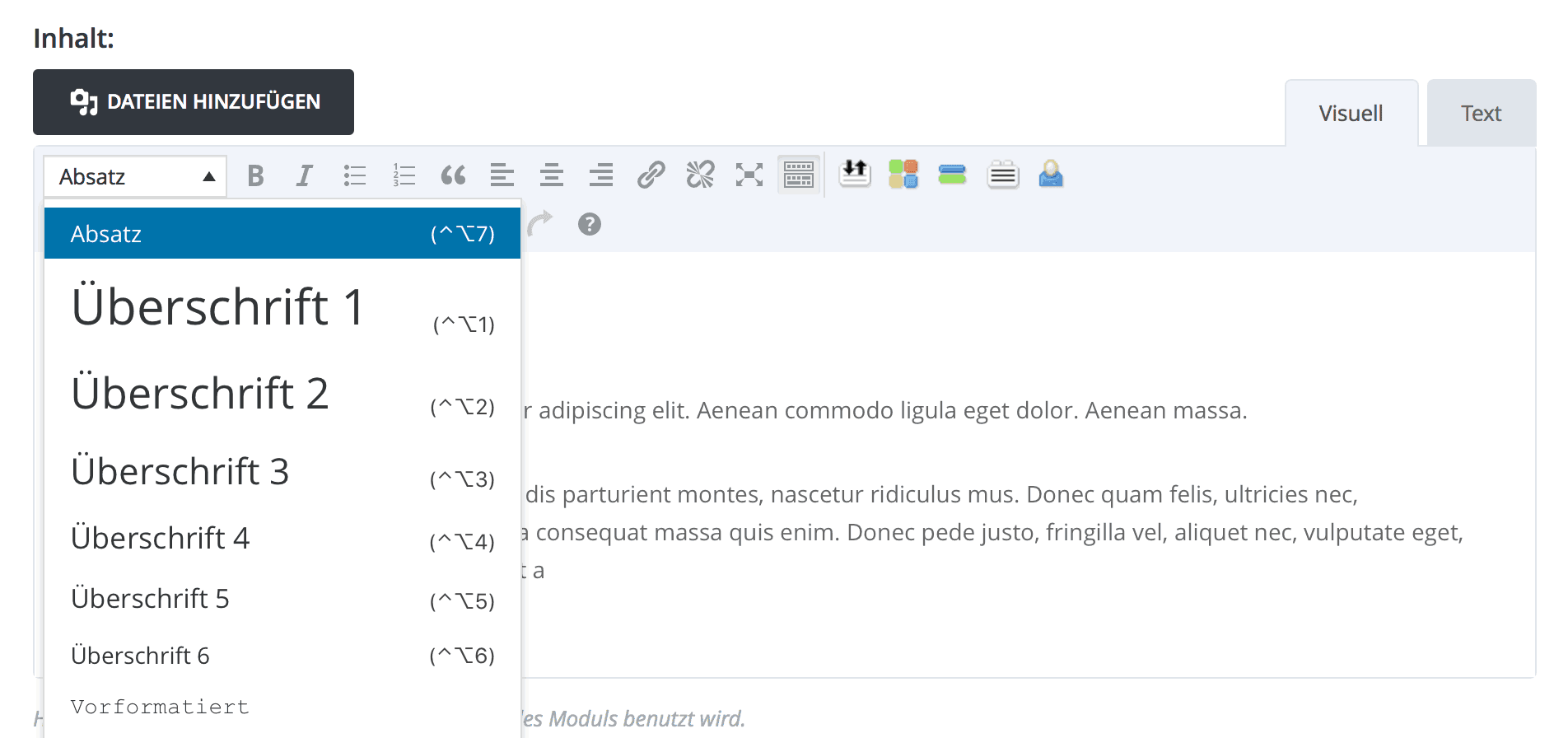
In WordPress steht dir ein visueller Editor beim Schreiben zur Verfügung. Dort kannst du wie auf dem Foto zu sehen, deinem Text die richtige Überschrift zuweisen. Überschrift 1 entspricht der h1.
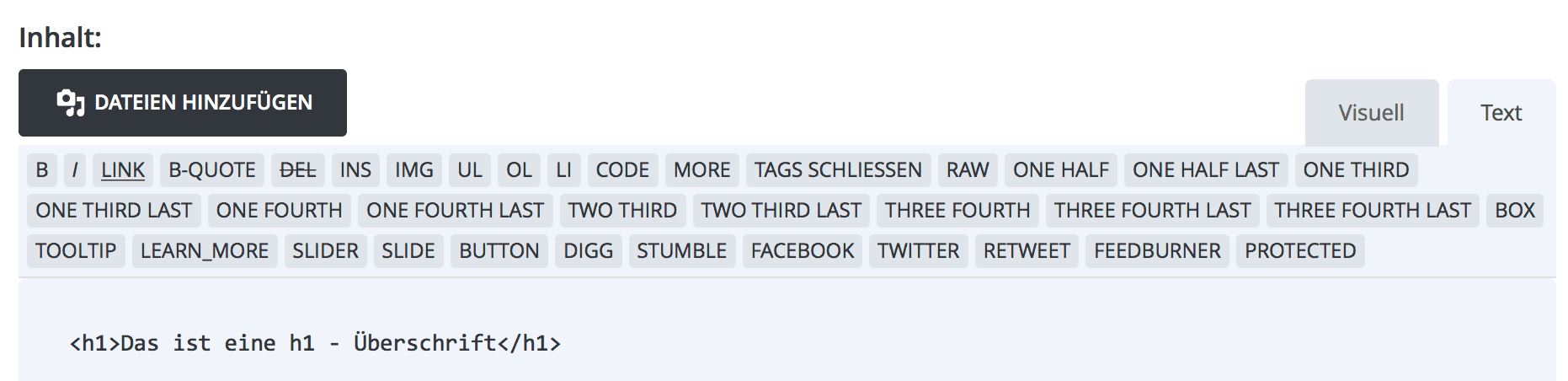
Neben dem visuellen Editor steht dir auch der „Text-Editor“ zur Verfügung. Hier kannst du auch HTML Code direkt eingeben.
BEACHTE FOLGENDES
In der Regel sind bei einer WordPress Seite der Titel einer Seite oder eines Beitrages immer eine h1. Du kannst dort also nicht noch eine h1 - Überschrift definieren. Deshalb achte darauf, dass dein Beitrags- oder Seitentitel aussagekräftig ist. Bei Pagebuilder Templates wie DIVI kann das anders sein, dort legst du die h1 manchmal selbst an. Das musst du im Vorfeld klären.