Schau dir gern das Video an oder lies meine Anleitung dazu!
Anleitung: Wir erstellen einen Button für dein WordPress Menü
Hallo, ich grüße dich und zeige dir heute, wie du in WordPress einen Button gestalten kannst, um z. B. für ein bestimmtes Thema mehr Aufmerksamkeit zu erzielen.
Ich möchte, dass dieser Menüpunkt farbig hinterlegt wird und wie ein Button aussieht.

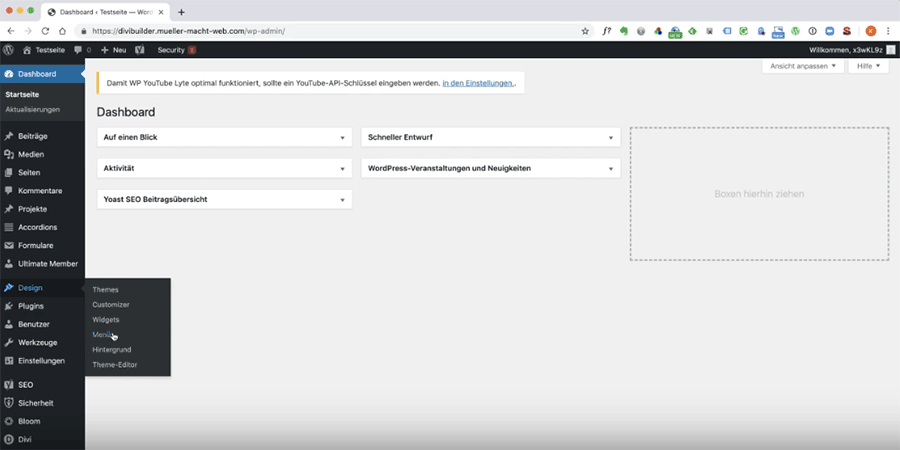
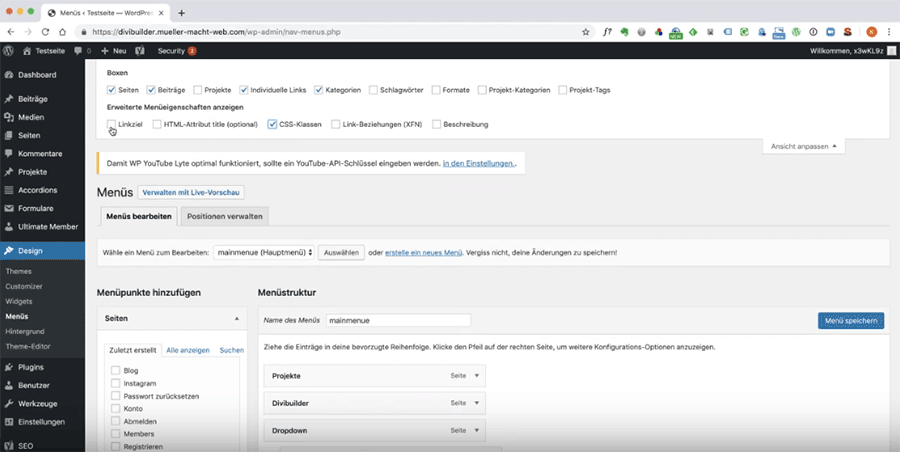
Klicke bitte „Design > Menü“…

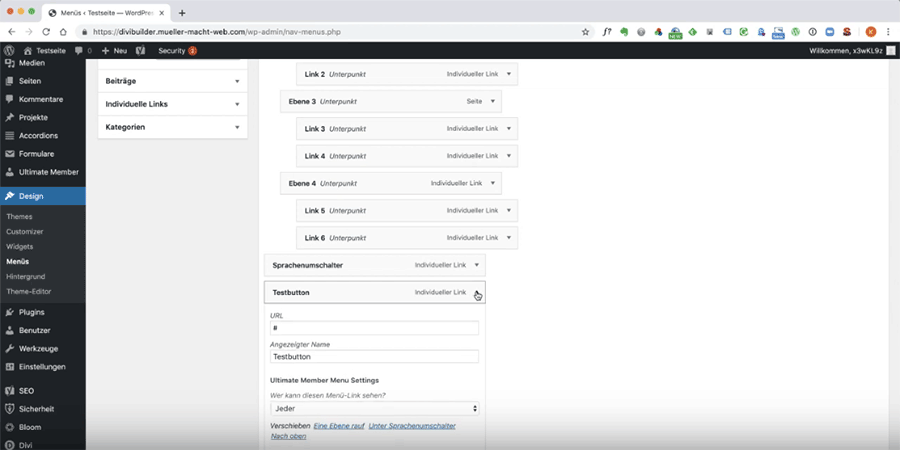
… und dann gleich weiter zu dem Menüpunkt, der Button werden soll. Hier fehlt uns eine CSS-Klasse, diese benötigen wir. Es kann durchaus sein, dass sie bei dir schon angelegt ist, bei mir in diesem Fall aber noch nicht.

Solltest du keine Möglichkeit haben, eine CSS-Klasse anzulegen, scrolle bitte nach oben zu „Ansicht anpassen“

Aktiviere jetzt CSS-Klassen und anschließend auch das Link-Ziel. Das Link-Ziel brauchst du z. B. dafür, damit sich ein neuer Tab öffnet, wenn du etwas extern verlinken möchtest. Dies aktivierst du also gleich mit, denn standardmäßig ist es nicht aktiviert.
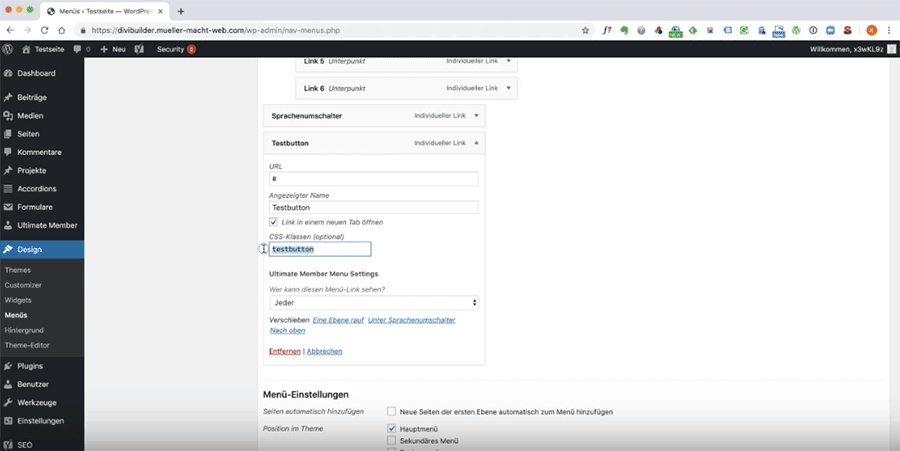
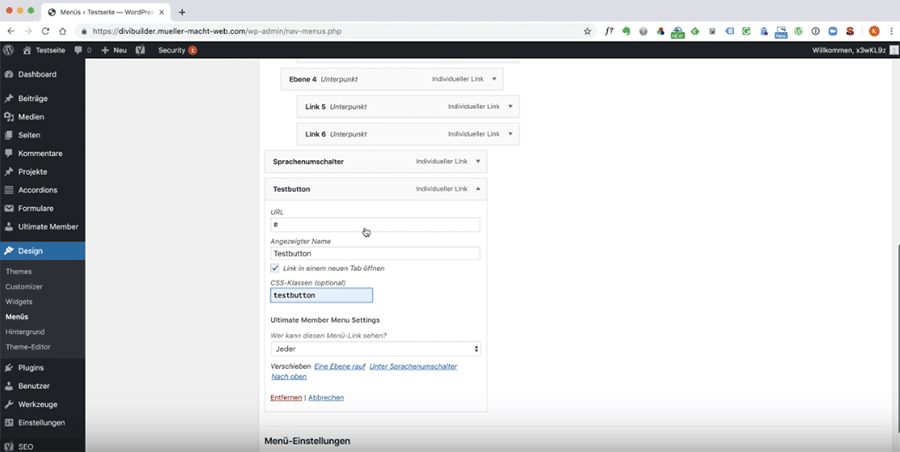
Scroll jetzt bitte wieder nach unten – und wie du feststellen kannst, ist jetzt hier die CSS-Klasse aufgetaucht!
Steht in dem Feld nichts drin, kannst du frei wählen, was du hineinschreiben möchtest. Wähle irgendetwas Kurzes und Prägnantes, z. B. „button“ oder „testbutton“ oder „onlinekurs“. Kurz und knackig, nicht zu kompliziert! Verwende hierbei keine Umlaute, Sonderzeichen und keine Leerzeichen!
WICHTIG: achte auf Groß- und Kleinschreibung, denn du benötigst später die exakte Schreibweise!!!

Der Einfachheit halber nenne ich es jetzt einfach „testbutton“. Ich setze auch noch den Haken bei „Link in neuem Tab öffnen“, weil ich meinen Onlinekurs verlinken möchte, und dieser Link von meiner Webseite weggeht.

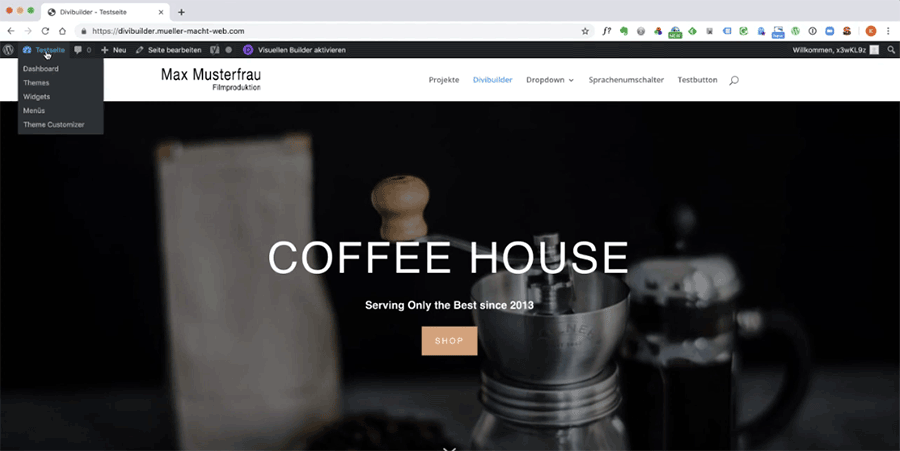
Speichere alles ab und gehe nun ins Frontend.
Je nachdem, welches Design-Template du benutzt, gibt es bei WordPress unterschiedliche WordPress Customizer, wo du CSS schreiben kannst. In der Regel findest du oben in der schwarzen Leiste den „Customizer“. Ich benutze das „Divi-Theme“– bei mir ist es also der Theme Customizer. Bei dir steht eventuell nur Customizer.

Klicke den Punkt „Zusätzliches CSS“ (Solltest du ein Child-Theme haben, kannst den Code auch dort einfügen.)

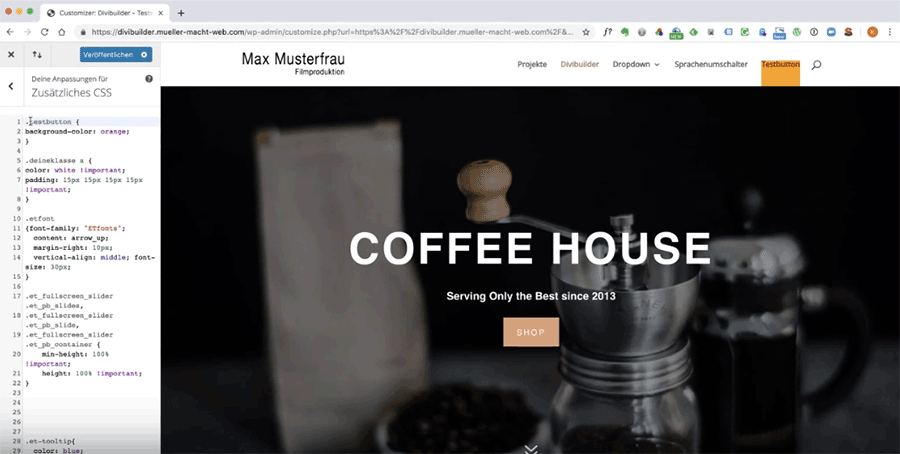
Füge dort folgendes Codestück ein:
.deineklasse {
background-color: orange;
}
.deineklasse a {
color: white !important;
padding: 15px 15px 15px 15px !important;
}
Schreibe hinter dem Punkt, wo „deineklasse“ steht, deine gewählte Klasse hin. Bei mir ist es „testbutton“.
Achte exakt darauf, dass deine Klasse genauso heißt, wie du sie im Menü festgelegt hast!
Wie du im nächsten Bild sehen kannst, tut sich auch schon was. Ich habe einfach die Hintergrundfarbe des ganzen Buttons „orange“ codiert. Du kannst hier übrigens jede Farbe verwenden, die du möchtest – jeden beliebigen Wert – ob Hexadezimalwert (z.B. #000000) oder RGB (rgb(255, 255,255)).
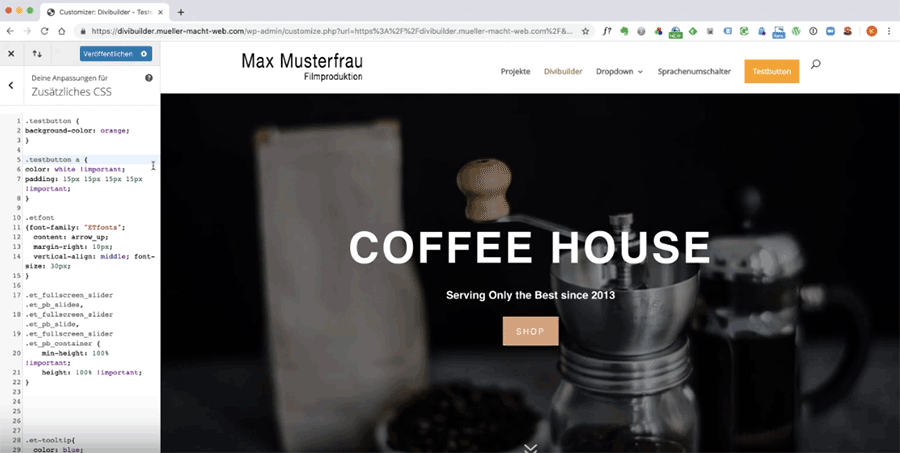
Der nächste Befehl „a“, das ist der Link des Buttons! Der Testbutton selbst ist das Ganze – und den Link müssen wir separat definieren.
„color“ steht für die Farbe des Links. Ich habe „white“ verwendet, aber natürlich kannst du deine Farben anpassen, wie du möchtest.

Setze dahinter „!important“, denn alle Links in WordPress sind per se schon vordefiniert. Mit „!important“ gibst du den Befehl, dass dein Code sich sich in der Hirarchie darüber legt.
Wichtig: Semikolon nicht vergessen!

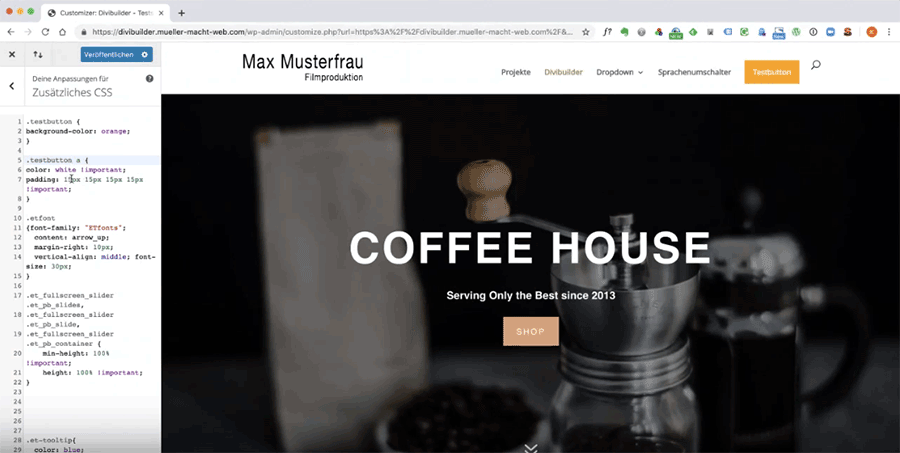
padding ist der Innenabstand eines Objektes, in diesem Fall des Links und bestimmt den Innenabstand nach außen. Die Anordnung ist im Uhrzeigersinn festgelegt: oben, rechts, unten, links.
Ändere ich hier den Wert z. B. auf 30, dann geht es 30 Pixel nach oben; 20 nach rechts, 30 nach unten und 20 nach links. Auf diese Weise bestimmst du, wie groß dein Button wird!
Teste es einfach aus!
Ja, das war auch schon alles und du kannst dies auf Wunsch für jeden Button verwenden! Mache ihn nicht zu groß – der Wert 15px ist eine schöne Größe.
Haben alle Buttons den gleichen Wert, kannst du auch einfach nur schreiben „padding: 15px;“, dann haben alle Abstände den gleichen Wert.
Und was meinst du? Schaffst du das auch? Kommentiere gern!
[et_bloom_inline optin_id=“optin_2″]