***UPDATE***
Ich selbst nutze diese Funktion wegen der DSGVO nicht mehr, denn Google Maps trackt beim Aufruf deiner Webseite die IP Adresse deines Besuchers und das ist ohne Zustimmung nicht erlaubt. So habe ich mich im Juni 2018 entschlossen, nur noch einen einfachen Link zu Google Maps zu setzen und somit das Tracking zu umgehen.
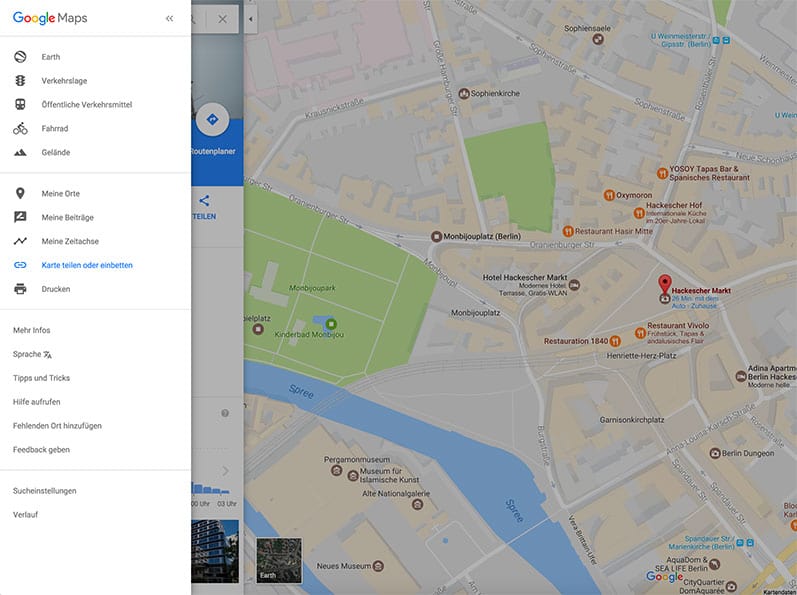
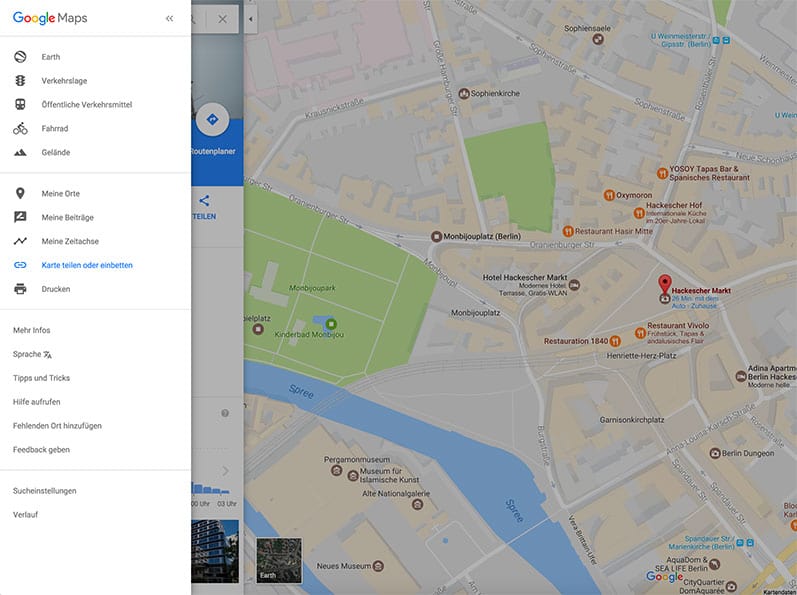
 …und drückst dort auf „Karte teilen oder einbetten“.
…und drückst dort auf „Karte teilen oder einbetten“.
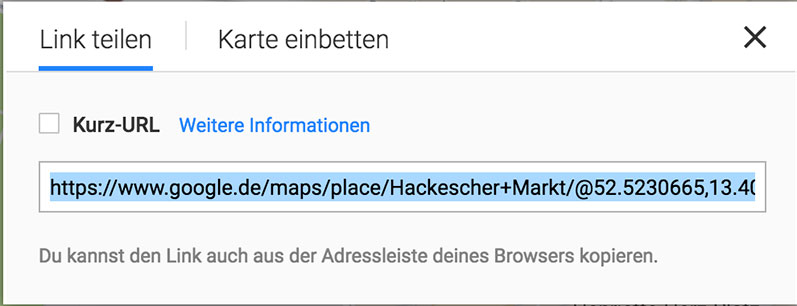
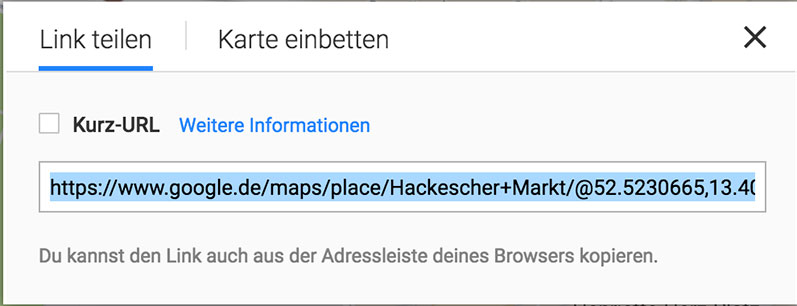
 4. Jetzt erscheint ein kleines Fenster und dort kannst du den angezeigten Link kopieren und auf deiner WordPress Seite an jeder beliebigen Stelle als Link einsetzen.
4. Jetzt erscheint ein kleines Fenster und dort kannst du den angezeigten Link kopieren und auf deiner WordPress Seite an jeder beliebigen Stelle als Link einsetzen.
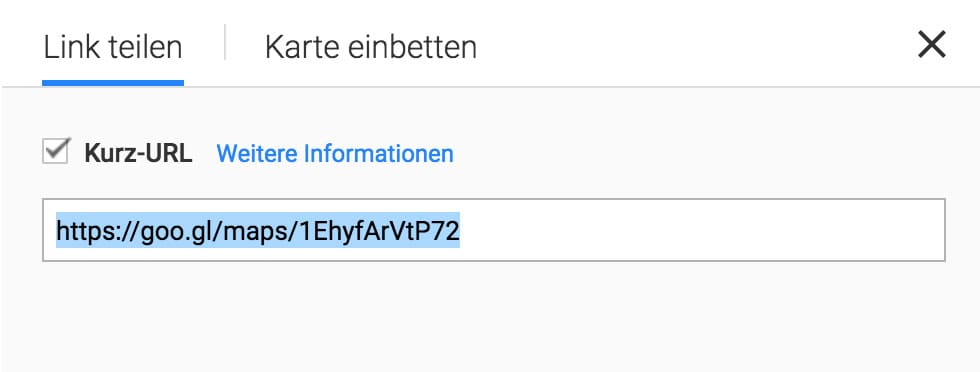
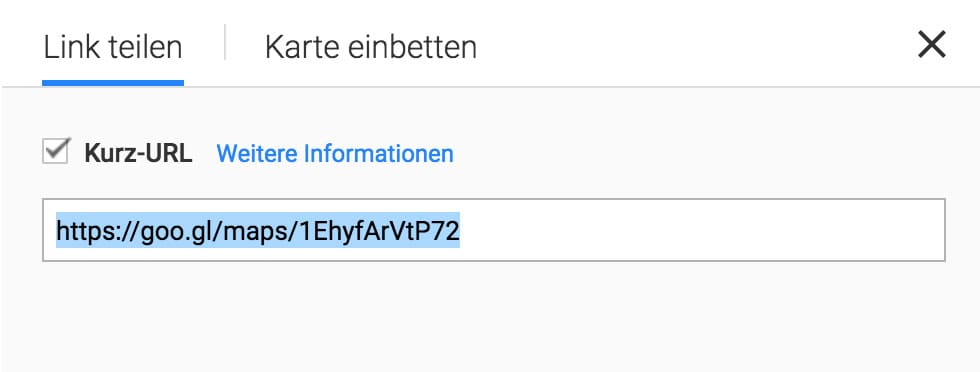
 …oder du kannst ihn hier auch kürzen, um ihn z. B. auf Twitter zu teilen.
…oder du kannst ihn hier auch kürzen, um ihn z. B. auf Twitter zu teilen.

1. Google Maps per Link einbauen
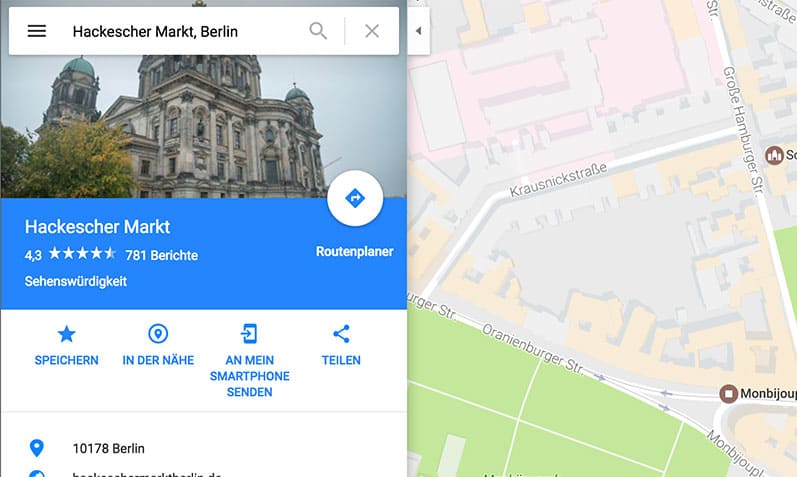
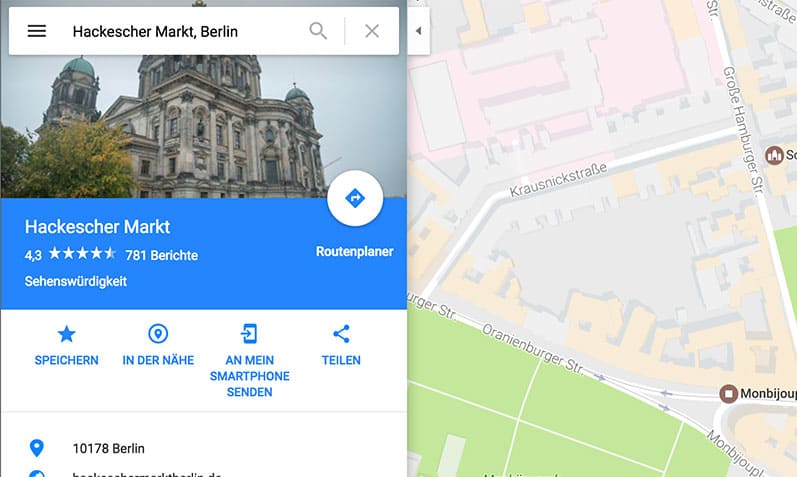
Ich erkläre dir hier Step by Step wie du Google Maps auf deiner Website einbauen und auch individuell anpassen kannst. 1. Du gehst zu Google Maps 2. Dort gibst deine Adresse ein. 3. Danach gehst du auf die drei kleinen Balken links oben… …und drückst dort auf „Karte teilen oder einbetten“.
…und drückst dort auf „Karte teilen oder einbetten“.
 4. Jetzt erscheint ein kleines Fenster und dort kannst du den angezeigten Link kopieren und auf deiner WordPress Seite an jeder beliebigen Stelle als Link einsetzen.
4. Jetzt erscheint ein kleines Fenster und dort kannst du den angezeigten Link kopieren und auf deiner WordPress Seite an jeder beliebigen Stelle als Link einsetzen.
 …oder du kannst ihn hier auch kürzen, um ihn z. B. auf Twitter zu teilen.
…oder du kannst ihn hier auch kürzen, um ihn z. B. auf Twitter zu teilen.

2. Google Maps auf deiner Website einbinden
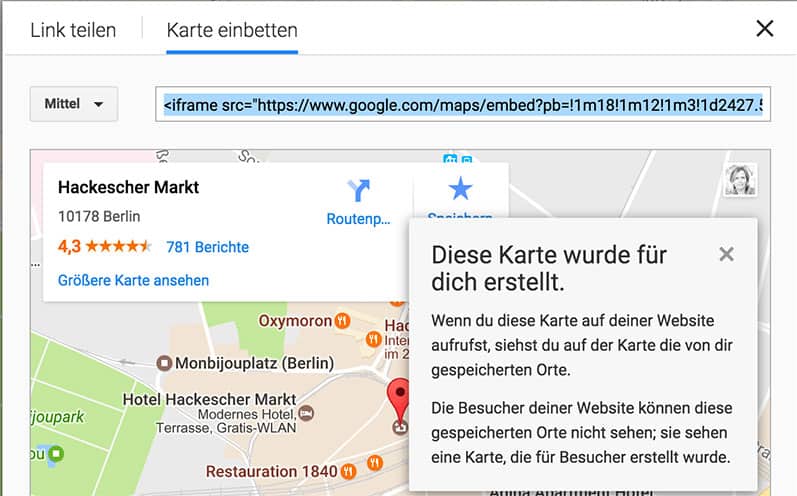
1. Wiederhole Punkt 1-3. 4. Klicke auf „Karten einbetten“ Standardmaäßig ist hier eine mittlere Größe eingestellt. Wenn du auf „Mittel“ links oben in dem kleinen Fenster klickst, kannst du dort auch eine individuelle Größe einstellen. Danach kopierst du den Link und fügst ihn auf deiner WordPress Seite ein.
ACHTUNG
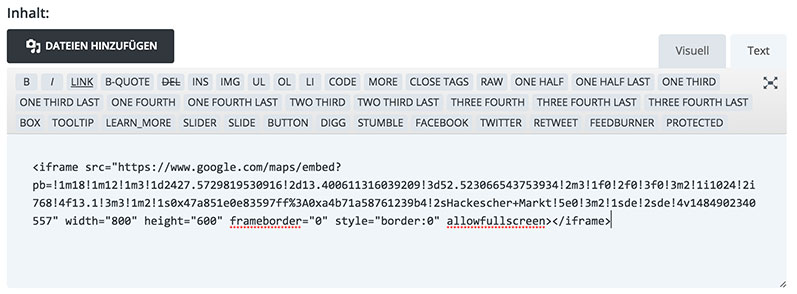
Dazu musst du den Texteditor benutzen und nicht den Visuellen Editor!
Standardmaäßig ist hier eine mittlere Größe eingestellt. Wenn du auf „Mittel“ links oben in dem kleinen Fenster klickst, kannst du dort auch eine individuelle Größe einstellen. Danach kopierst du den Link und fügst ihn auf deiner WordPress Seite ein.
ACHTUNG
Dazu musst du den Texteditor benutzen und nicht den Visuellen Editor!
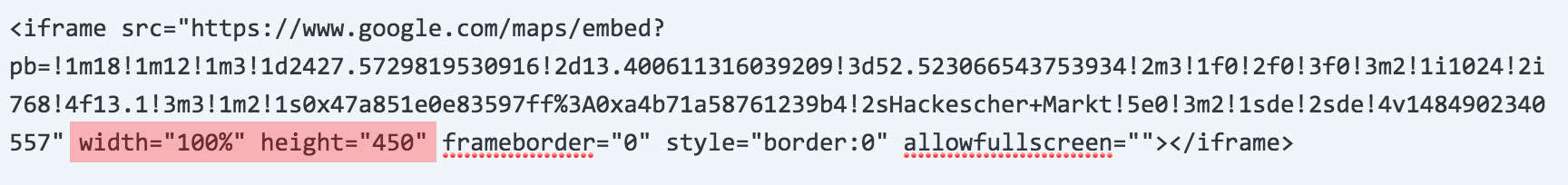
 Möchtest du, dass sich die Google Maps Karte immer automatisch an deine Seitengröße anpasst? Dann kannst du im rot gekennzeichneten Bereich im unteren Bild, die Breite „width“ auf 100% einstellen und die Höhe „height“ auf deine gewünschte Größe einstellen.
Möchtest du, dass sich die Google Maps Karte immer automatisch an deine Seitengröße anpasst? Dann kannst du im rot gekennzeichneten Bereich im unteren Bild, die Breite „width“ auf 100% einstellen und die Höhe „height“ auf deine gewünschte Größe einstellen.
 Probier es aus. Viel Spaß dabei 🙂
Probier es aus. Viel Spaß dabei 🙂

