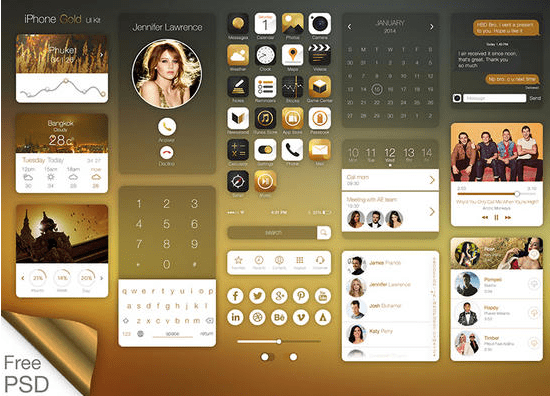
Als Webdesigner benötigt man regelmäßig User-Interface-Mockups für mobile Designs. dr.web hat eine schöne Auswahl mit 29 kostenlosen PSD Dateien zusammengestellt.
Zur Website
User-Interface-Mockups (UI-Mockups) sind visuelle Darstellungen eines Software- oder Webdesigns, die zeigen, wie die Benutzeroberfläche aussehen und funktionieren soll. Sie dienen als Blaupause für die Entwicklung und bieten Stakeholdern, Designern und Entwicklern eine klare Vorstellung davon, wie das Endprodukt aussehen wird. In diesem Artikel werden wir uns näher mit dem Konzept der UI-Mockups, ihren Vorteilen und den Tools beschäftigen, die zur Erstellung verwendet werden können.
Was ist ein UI-Mockup?
Ein UI-Mockup ist eine Art von Wireframe mit mehr Details und einer realistischeren Darstellung des Designs. Während Wireframes eher skizzenhaft sind und sich auf die Grundstruktur konzentrieren, bieten Mockups eine visuell reichhaltigere Darstellung, die Farben, Typografie, Bilder und andere Designelemente umfassen kann.
Vorteile von UI-Mockups
- Klare Kommunikation: Mockups bieten eine klare und greifbare Darstellung des Designs, die es einfacher macht, Feedback zu sammeln und Missverständnisse zu vermeiden.
- Effizienz in der Entwicklung: Mit einem gut durchdachten Mockup können Entwickler die Anforderungen besser verstehen und schneller umsetzen.
- Benutzerfreundlichkeit: Durch die Visualisierung der Benutzeroberfläche können Designprobleme frühzeitig erkannt und behoben werden, was zu einer besseren Benutzererfahrung führt.
Tools zur Erstellung von UI-Mockups
Es gibt viele Tools, die zur Erstellung von UI-Mockups verwendet werden können. Einige der beliebtesten sind:
- Adobe XD: Ein umfassendes Tool für UI/UX-Design, das auch Prototyping-Funktionen bietet.
- Sketch: Ein Mac-exklusives Design-Tool, das sich auf die Benutzeroberflächengestaltung konzentriert.
- Figma: Ein browserbasiertes Tool, das Echtzeit-Kollaboration ermöglicht.
- Balsamiq: Ein einfaches Drag-and-Drop-Tool, das sich hervorragend für schnelle Mockups eignet.